
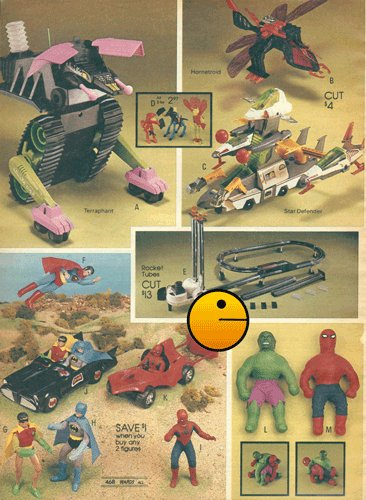
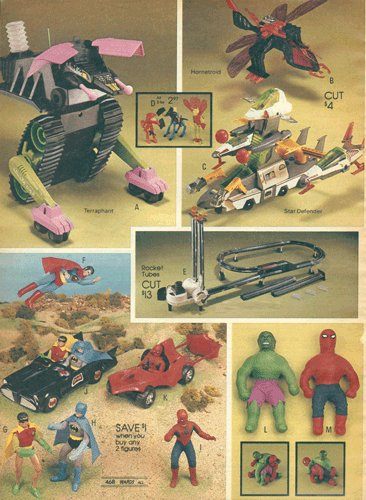
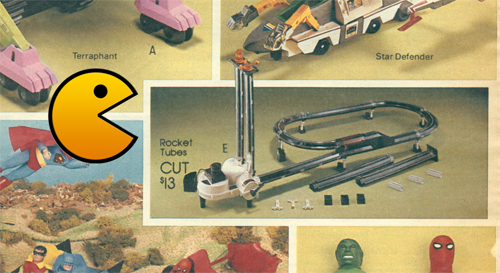
August GIF Challenge: My Headless self. [link to post]
DS106 Fall Headless course started on August 26, 2013. Our first week’s assignments were pretty easy for me since I already had my blog up and running, [About Page ] I just needed to tweek it a little. The biggest tasks for me were around building the digital infrastructure for my 3M-DS106 Salon for which I’ll publish a separate non-proprietary blog post. I’m pretty much into the swing of doing the daily creates and we watched three short videos.
- Robert Hughes on What Art Is
- Where Good Ideas Come From
- Disruptive Wonder for Change – TedxPhoenix talk by designer Kelli Anderson
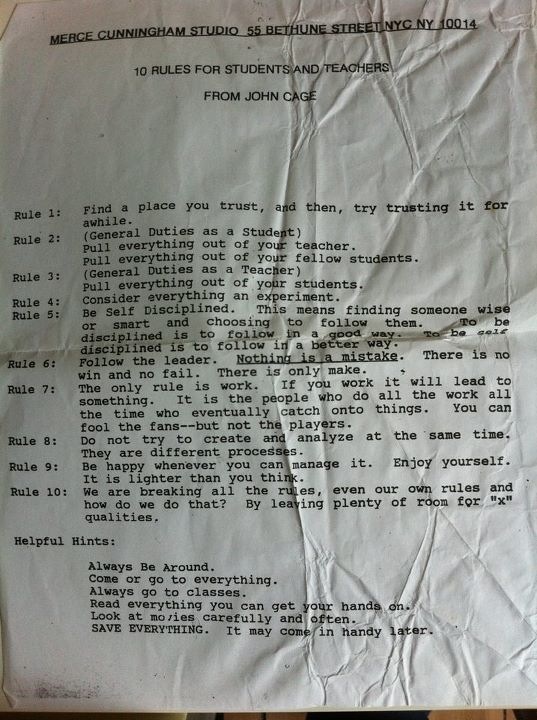
Along with the videos were a set of “Rules for Students and Teachers” by John Cage we were to read over.
My three nuggets to report were:
- Ideas take time to incubate, sometimes one, two years, sometimes 10 or 20 years. I often feel if I don’t get it right away something is wrong. But 10 or 20 years? Now I can have a more compassion with myself over the radical collaboration ideas I am trying to introduce to the 3M corporate system.
- Nothing is a mistake. There is no win & no fail. There is only make. This reminds me that it’s okay to be vulnerable amongst the DS106 crowd. We are here to create, to learn, to share at our own pace and level of expertise.
-

Video illustrating the power of music to alter our experience
- Do not try to create and analyze at the same time. They are different processes. Boy do I know this – even though I forget at times. I need to stay out of my own way when I’m in creation mode, and it is important that I go into analyze/reflect mode and write up my process when I’m finished. It took me about a month to get my Etude de la Musique posted.
What advice from previous students seems most useful? Why?
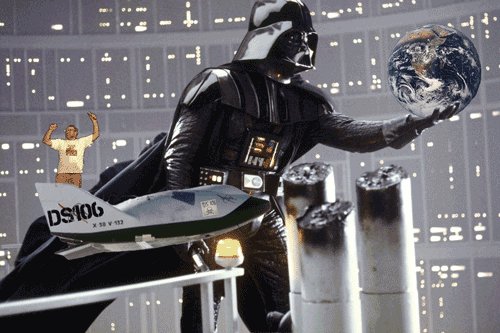
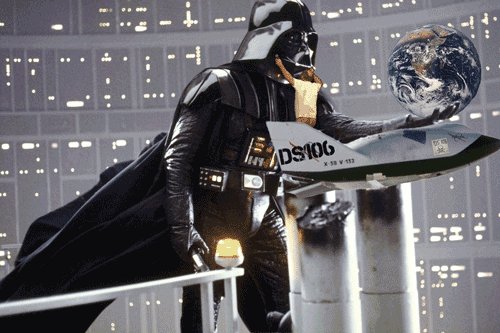
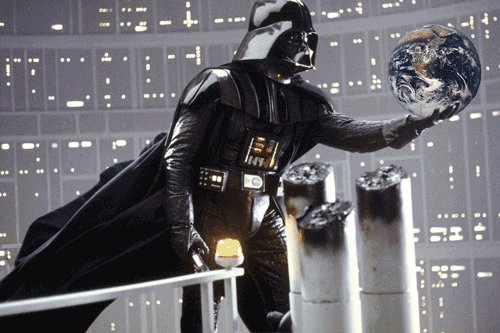
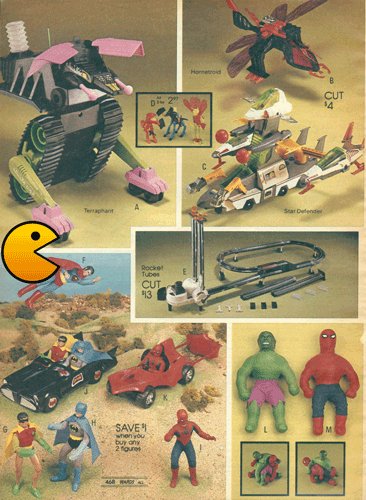
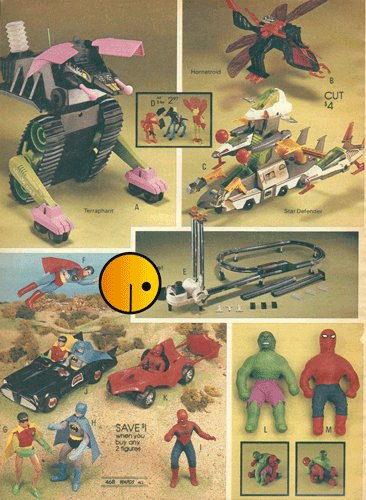
Don’t be afraid to try new things and make “mistakes”. Push your creative edge. For me that initially took the form of not pulling myself back for those daily creates that involved video, which has historically been my most used digital story telling media format. For TDC 597 we were to take a video clip and add something unexpected. In my Star Spangled… WHAT?! I had a lot of fun looking at other people’s work and finally deciding to use John Johnston’s chicken GIFs to add an unexpected visitor to a previous daily create of mine.
Another edge for me is with drawing. I don’t have much confidence in that area, but with some gentle nudging and encouragement from other DS106ers who I follow, I took a stab at it by drawing birthday wishes for Giulia.
My attempt at today’s ds106 daily create tdc599 to doodle for doodler Giulia our wishes for an ideal birthday. I didn’t feel confident that I could do a drawing create. But at the gentle nudging of Stefanie Sofie and a subversive CogDog, I gave it ago on my iPad with a sketching app called Paper 53. There was a lot of erasing and deleting as I practiced with the tools. But in the end, I’m glad I stretched my art making boundaries. I won’t be so apprehensive next time.
A couple of other daily creates… (Click on captions below images for blog posts and more information)

600BC horse celebrating the DS106 600th daily create TDC600
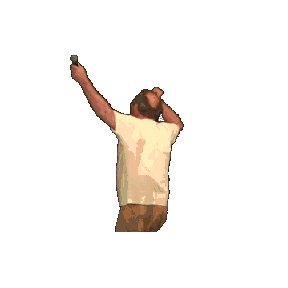
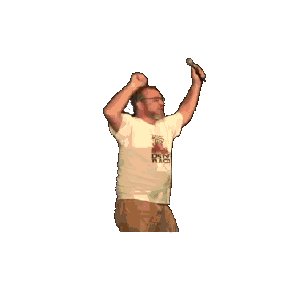
Making my DS106 impression at 3M for TDC596 . The photo was taken at home with my iPhone mounted on a tripod with an Anycase Tripod Adapter. Then using my earbuds’ volume control to activate the shutter.

Making a DS106 impression at 3M for TDC596
GETTING SOCIAL: I’ve had a Twitter account, @rockylou22, for at least 3 years and finally tweeted my first tweet in June as I started the DS106Zone summer 2013 session. YIPEE! Learning the proper etiquette and how to utilize the hashtags correctly has been quite a learning curve. I’ve also had a Flickr account for quite some time, but never posted anything until I needed it for my first DS106 Daily Creates.
- Introducing Myself
- 500th Daily Create Celebration,
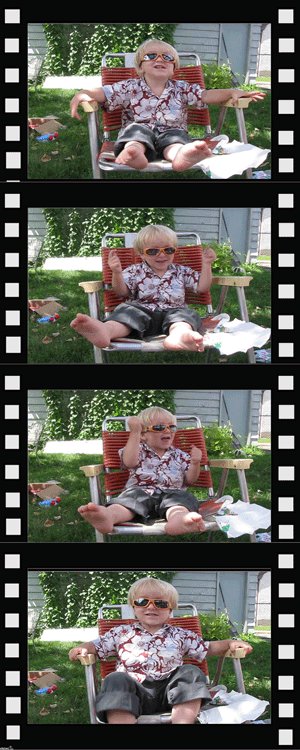
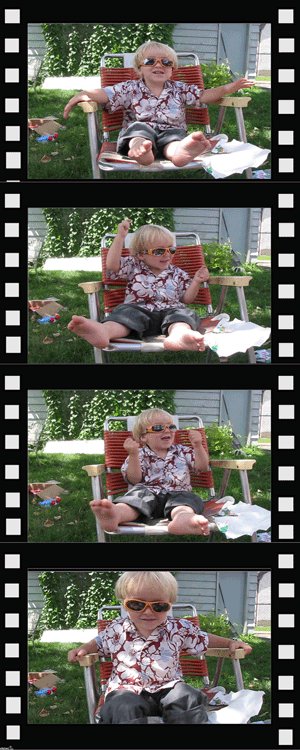
- Life, Love & Laughter with my grandson,
- iPad + Toes = FunFunFun
Before that I had just used Flickr to gather creative commons photographs for some of my video creations that I post to my YouTube channel. My SoundCloud account is up and running…
and I added Tumblr in August- mostly for posting GIFs like this one. [Link to post about creating this and other similar GIFs]
Moving on to Embedding Twitter with an example using the #ds106 hash tag in your message was not as easy as our week 1 assignment suggested.
To do this, go to your twitter home page (http://twitter.com when logged in) and click “Tweets” in the upper left. If you click on the date/time stamp of any of your messages, it will load that tweet in a single page with a unique URL. WordPress users can easily embed a tweet by copying that URL and pasting it on a blank line in your Editor.
I tried for a couple of hours to get this to work. Copying the URL into either the visual or text page of my WordPress blog only gave me a link to click on. If I copied the imbed code I code get a parent tweet and one reply by pasting it into the text view. I, however, wanted to embed an entire conversation, without resorting to imbedding a single tweet at a time. I searched the web and widgets for help, but notta! I’m wondering if the recent Twitter conversation upgrade is the culprit here.
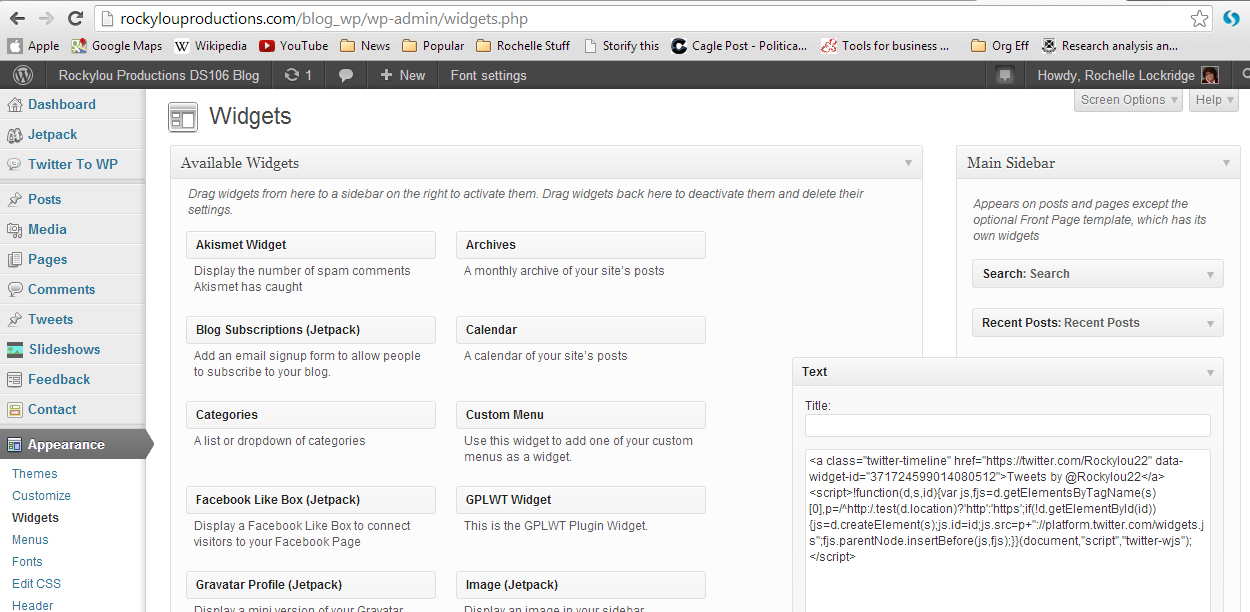
But I was able this week to imbed my own Twitter feed with a nice looking user interface into the sidebar of my blog. Previously it was just an ugly text list.
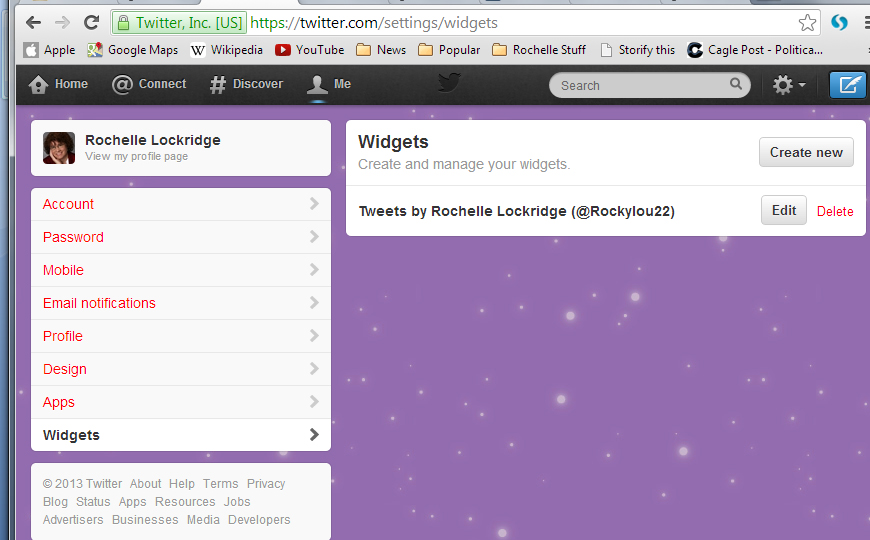
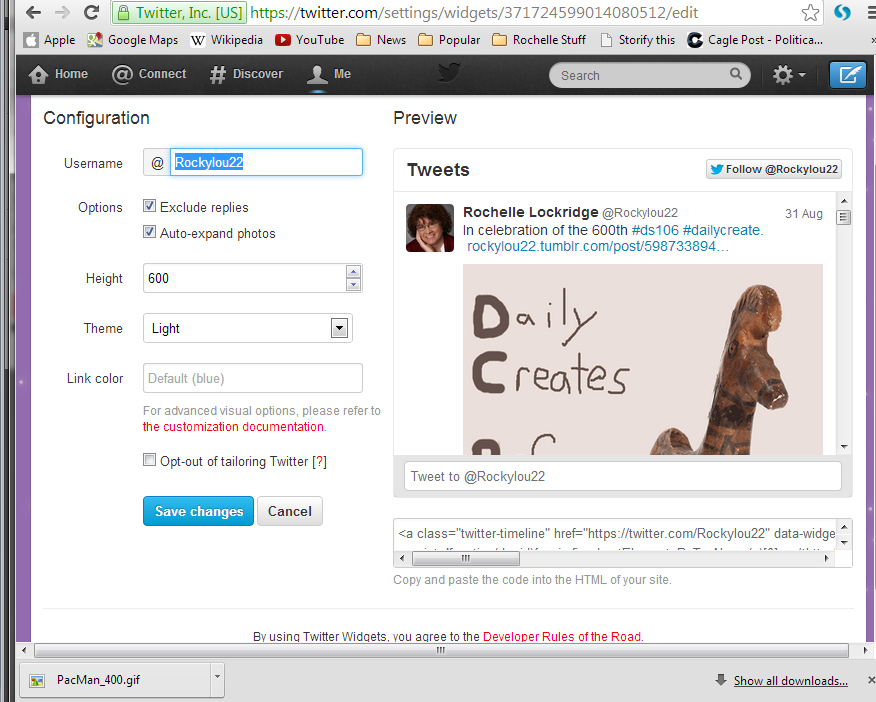
To do this I went to my Twitter home page and clicked on the settings gear icon in the upper right corner. In the drop down menu I selected settings. In the settings screen select widgets in the left hand column.
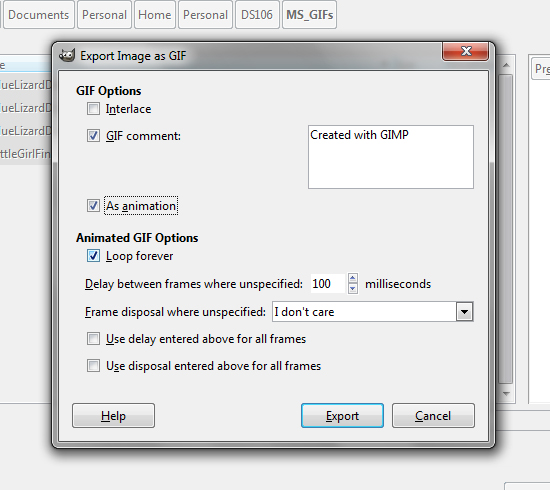
2. Make your configuration choices and copy the automatically generated HTML code from the lower right hand box.
3. In WordPress make sure you have already downloaded and installed the Text plug in widget. Then open Appearance => Widgets and pull the text widget over to the Main sidebar. Open it by clicking on the arrow in the upper right corner and paste in your HTML code you generated from Twitter.