Originally posted 9/30/13 on an internal 3M blog by “HC” a 3M-DS106 Salon member
Originally posted 9/30/13 on an internal 3M blog by “HC” a 3M-DS106 Salon member
Sorry that I haven’t taken the time to write a blog post recently, it isn’t from the lack of interest but the lack of time due to various project related pressures all coming together at the same time.
As we have given away our TV about 6 months ago (we gave it away because we noticed we haven’t plugged our TV into the power socket for over a year), we haven’t been following what is the latest in TV apart from what one might read on blogs, newspaper articles or hearing this or that. Manly what has gone viral (or back in my day, ‘hot’).
Talent shows usually get a lot of press and in themselves, there are stories about their background. This time I am looking further than that in the case of Kenichi Ebina, the winner of 2013 America’s Got Talent (AGT). Having found out that he won, I went back through his previous performances and agree that they are all amazing. Unfortunately my curiosity told me to look into his back catalogue of performances online, all the way back to 2001 when he won with the group “BiTriP”, including a presentation at TED in 2007.
Back then, he was a good dancer but compared to what he can do now, he would be considered moderately good. What captured my attention is his toolbox of ‘tricks’. He has been building his toolbox since the beginning and not only replacing tools that doesn’t fit in the set but polishing those he use so it is shiny and fancy when it is pulled out. The moving light tricks as well as the pulling of the clothing forwards/backwards was shown in the TED presentation, the sliding head and interacting with people behind each other was seen in 2001 with BiTriP just to name a few. The use of video in the background is new in 2013 and that fits in quite well with the DS106 course.
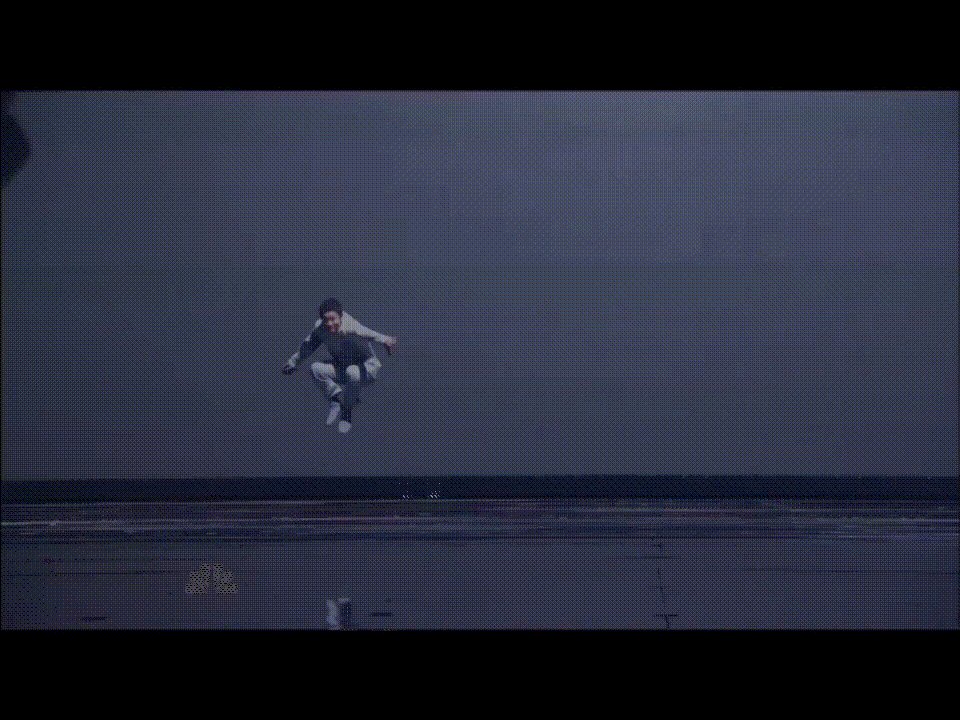
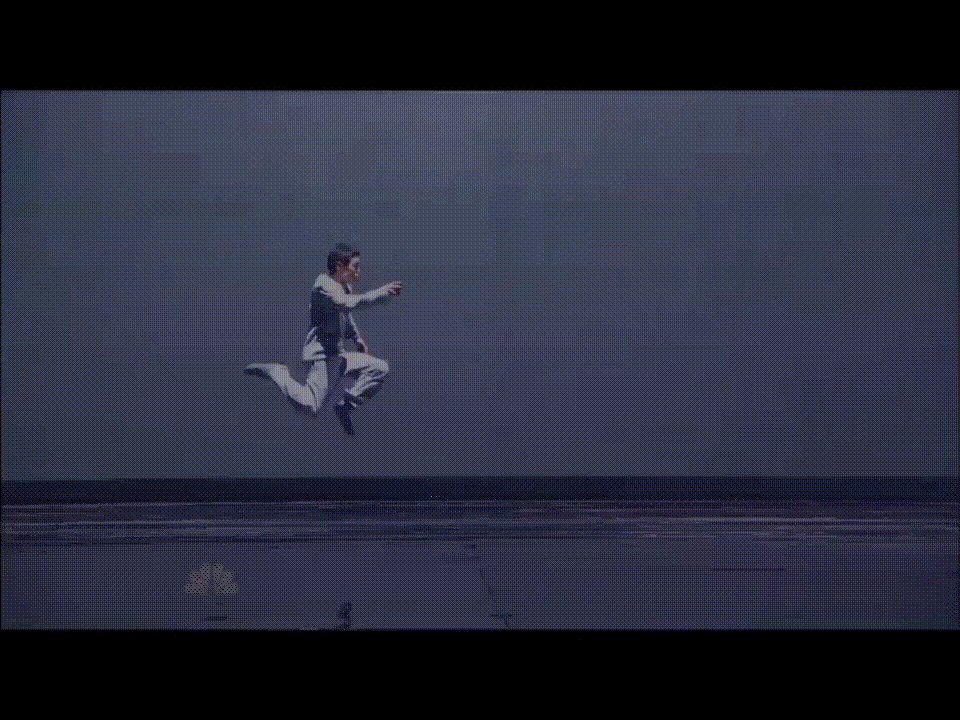
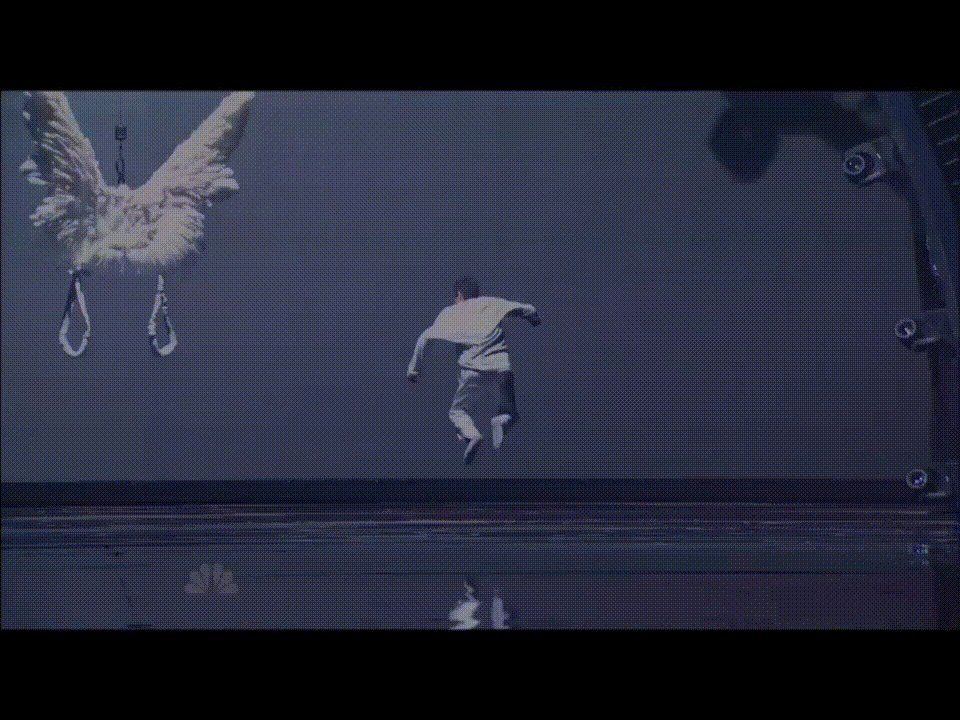
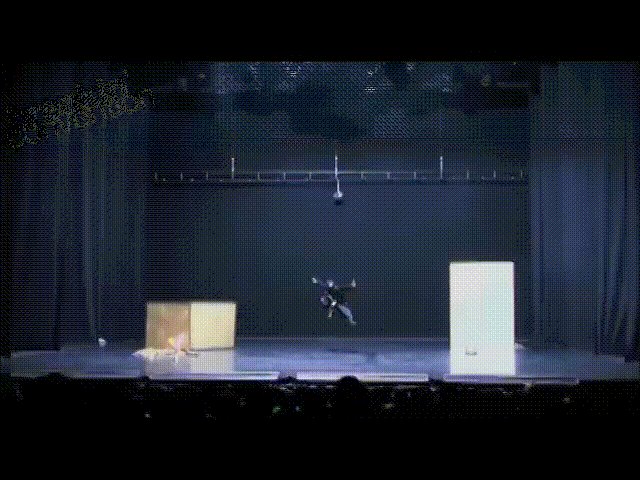
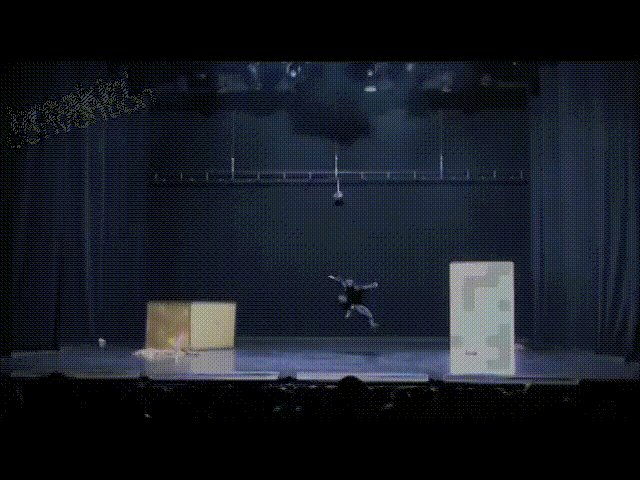
One of his ‘wow’ performance in AGT was his ‘flying’ during his performance, using a strobe light to assist in the viewer’s experience. There was a lot of gasps and clapping when he executed this move:

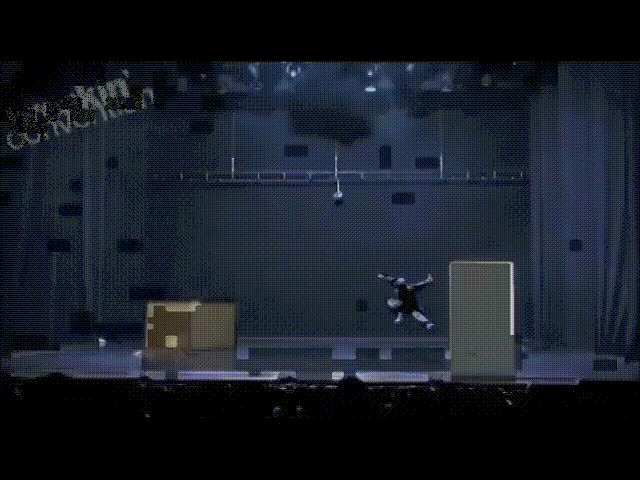
In 2011 at a break dancing convention in London, Kenichi was in this performance and the finale was the strobe effect of this Ninja being ‘born’ and in action. The segment was longer than I am showing but this literally is the last thing the audience sees (he starts to fly around in a circle before this final leap and then all goes dark for the end).

The audience (different ones) also gave the same gasps and clapping from amazement.
So what does all of this have to do with product development? I personally think this is what some good product developers probably have been doing and they may or may not know it:
- 1) Build your toolkit (e.g. dance moves). In 3M, the technical employees have access huge toolkit to work with (our Technology Platforms – Click on the technologies menu title to view.) as well as ones being developed at the bench.
- 2) Test out the technologies in prototypes (e.g. various performances). Take them out for a spin to see and understand how it works and is it something you can easily work with. Polish it as you work on it.
- 3) Build a story on how your product will work for the end-use, using the technologies you incorporate into it (e.g. choreography to tell a story).
I remember my mentor (now retired Carlton winner and Corporate Scientist, Wayne Dunshee) telling me once that I should be building and working with different technologies as well as understand how they can interact with each other then put it on the shelf. Wait until there is a need for it and you can go back to your shelf, polish it up and there is your product. Of course there are other steps involved to bring it through commercialisation.
Any product developers (seasoned and new) out there like to comment on these thoughts? I am still a ‘fresh’ product developer in the 3M community so any comments are welcome.
For those interested, here is the background notes on how I made the two animations without the annoying “flashes” (the flashes is actually what you want).
1) I went to youtube.com and downloaded the mp4 videos containing the clips I am interested in. There is probably a better way to do it without getting the whole video (which themselves are large in size) but I don’t know yet.
2) Using Windows Movie Maker, I opened up the large files, clipped out the few seconds of interest and saved those clips.
3) Found this program called Super (C). It supposed to be able to do multiple video format conversions but be very very careful in how you install the program. The program itself is free, but they have this installer that asks lots of questions if you want to install stuff – but it isn’t for the actual program itself! I kept saying no (or having to find out how to say now) before it ran out of junk software to install, then the installer disappears and then the proper installer for Super (C) opens up and installed quickly without issues.
4) Ran Super (C), dragged-dropped the .wmv (saved when I used Movie Maker) clips and selected the output as gif and let it do what it advertised it can do – and it does.
5) Opened GIMP and loaded the animated GIF file and then scrolled through to copy the frames where Kenichi is lit instead of the black background. I pasted those frames into a new GIF file with a black background. Set the frame rate appropriately and then saved the animation. Feel free to download these files and rip them open in GIMP to see the individual frames I took.





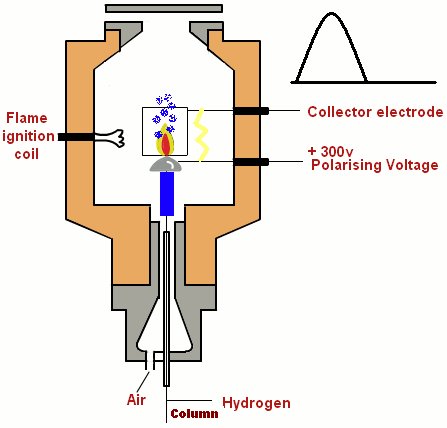
 I’ve been in electron microscopy for over 10 years (my first class on the subject was in 2000), and something that took me a while to figure out is “how can I present my images?”
I’ve been in electron microscopy for over 10 years (my first class on the subject was in 2000), and something that took me a while to figure out is “how can I present my images?”









 Hello… This is
Hello… This is 

 I decided to go with the less creative title “Gifs, Gimp and Me” instead of what I originally thought of, which was “I ain’t no Gimp!” Which struck me as funny and worked on several levels but was a little unprofessional.
I decided to go with the less creative title “Gifs, Gimp and Me” instead of what I originally thought of, which was “I ain’t no Gimp!” Which struck me as funny and worked on several levels but was a little unprofessional.