Five Card Story: Sharing my story
a Five Card Flickr story created by Rockylou22
I crave community. Do I need to be flashy and bright to be seen? Do I need my words set in stone to be valid? Is it okay to have fun and learn along the way? With heart, body, and soul my story can be shared.
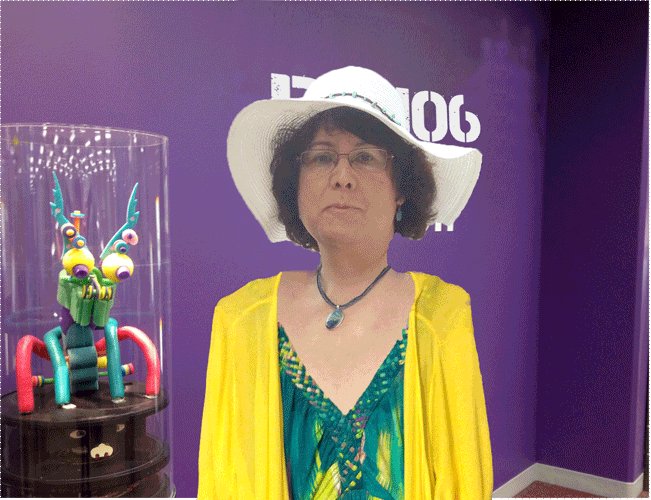
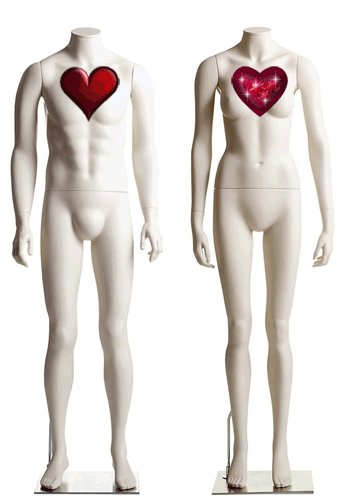
I crave community….

flickr photo by directrix291
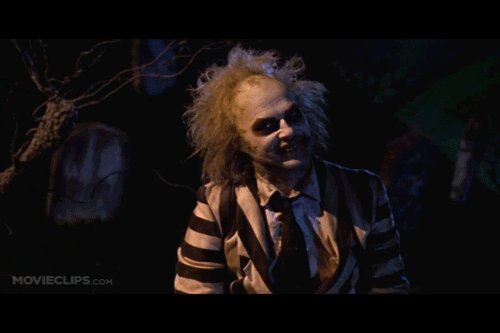
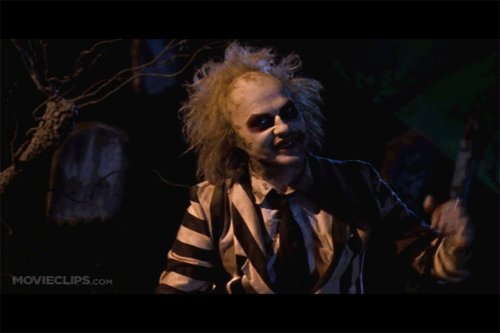
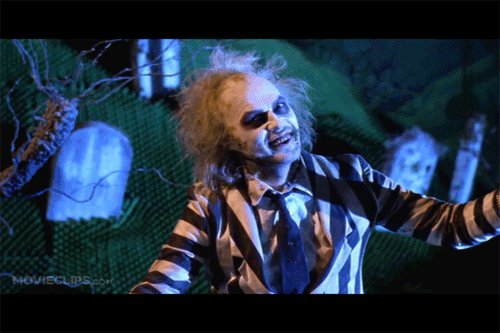
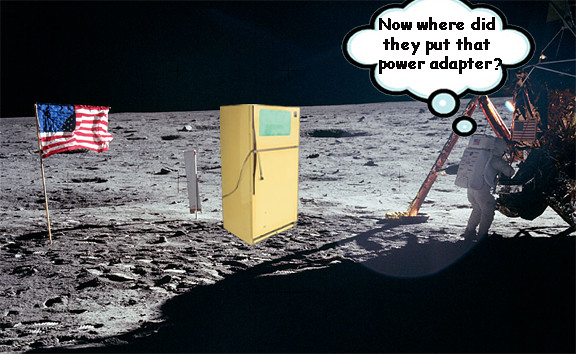
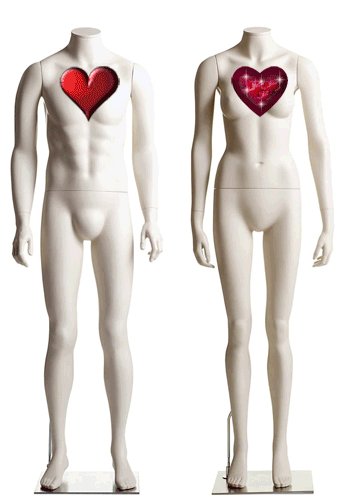
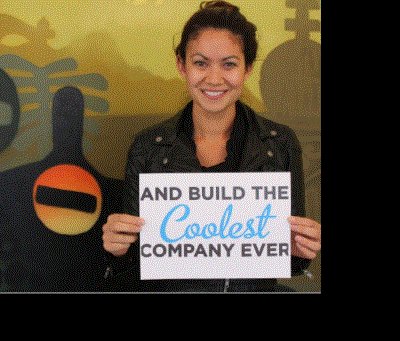
Do I need to be flashy and bright to be seen?

flickr photo by bionicteaching
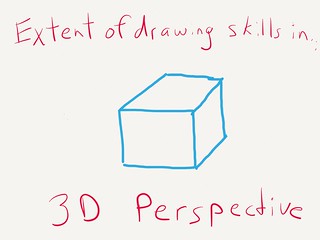
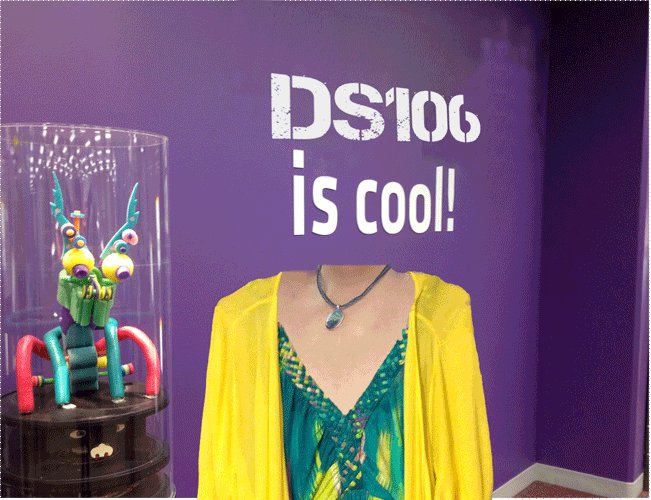
Do I need my words set in stone to be valid?

flickr photo by Serenae
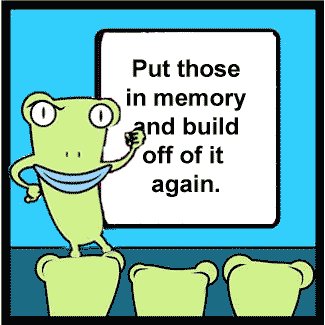
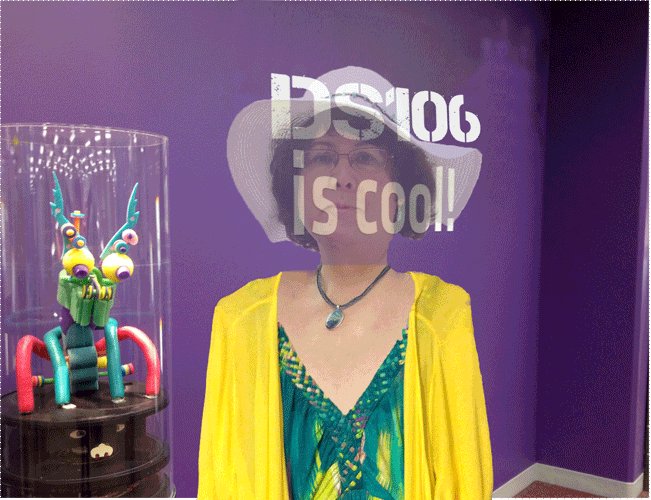
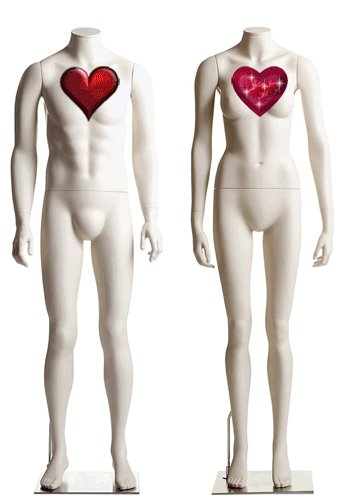
Is it okay to have fun and learn along the way?

flickr photo by bionicteaching
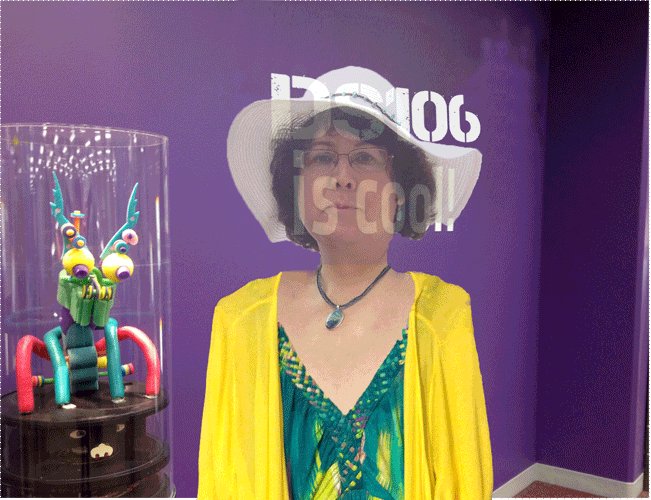
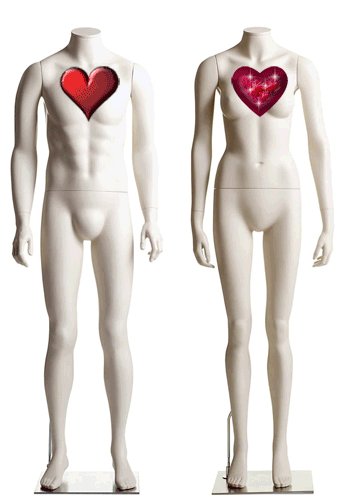
With heart, body, and soul my story can be shared.

flickr photo by bionicteaching
Creating this Five Card Flickr Story wasn’t as easy as I thought it was going to be. I was way too literal at first. I started by reading the directions and figured this was going to be a piece of cake- just pick out 5 photos and tell a story ‘about’ them. (ALERT: “about”) I tried a few hands, picked some images that seemed to follow a theme, but none of them told a story. I finally chose the above deck and started writing a narrative about how we are social beings, and that storytelling has always been a part of who we are as human beings, that it is our way of sharing with the present to make an impression on the future. blah…. blah…. blah… BORING. No story was making its way into the world.
I then contemplated just pulling another hand, but decided instead to hang in there. I went back and looked at examples. Oh… that was different than what I was thinking. They were continuing to flesh out their stories in a poetic rather than a prose format. The photos were telling the story, not me telling a story ABOUT the photos. Back to the drawing board. This time I got out of my literal mind and engaged my heart and soul to sense what was here. Then the story revealed itself.
I crave community. Do I need to be flashy and bright to be seen? Do I need my words set in stone to be valid? Is it okay to have fun and learn along the way? With heart, body and soul my story can be shared.
I’m glad I decided to hang in there with the original photos and relaxed into letting my creativity and intuition flow, instead of staying stuck in my literal mind and trying to get a set of images that I could logically put together into a story.

My struggle to tell the story of these five cards reminds me of how it took until my early 40’s before I could “understand” what poetry was all about. I knew I was missing something & really wanted to “get it”. So at my request a wonderful minister friend sat down with me and took the time to teach me what poetry was all about. She read different authors to me, had me read them to her, shared how you have to let your mind go, see and feel the images the author is conjuring up for you. This wasn’t a logical mind thing. A black chair is not just a black chair. There is a whole story beyond the literal black chair that you tap into to “get” what the poet, photographer, writer, artist, digital storyteller,… is trying to say.
Here is one of my first poems written after my heart was opened to the beauty of poetry.
Free Vintage Calligraphy Clip Art: http://vintageprintables.blogspot.com/2012/09/calligraphic-frames-and-borders.html
You can also read about how I made the borders on these images. I delved into the HTML code in the text editor. It wasn’t that bad…. Really.








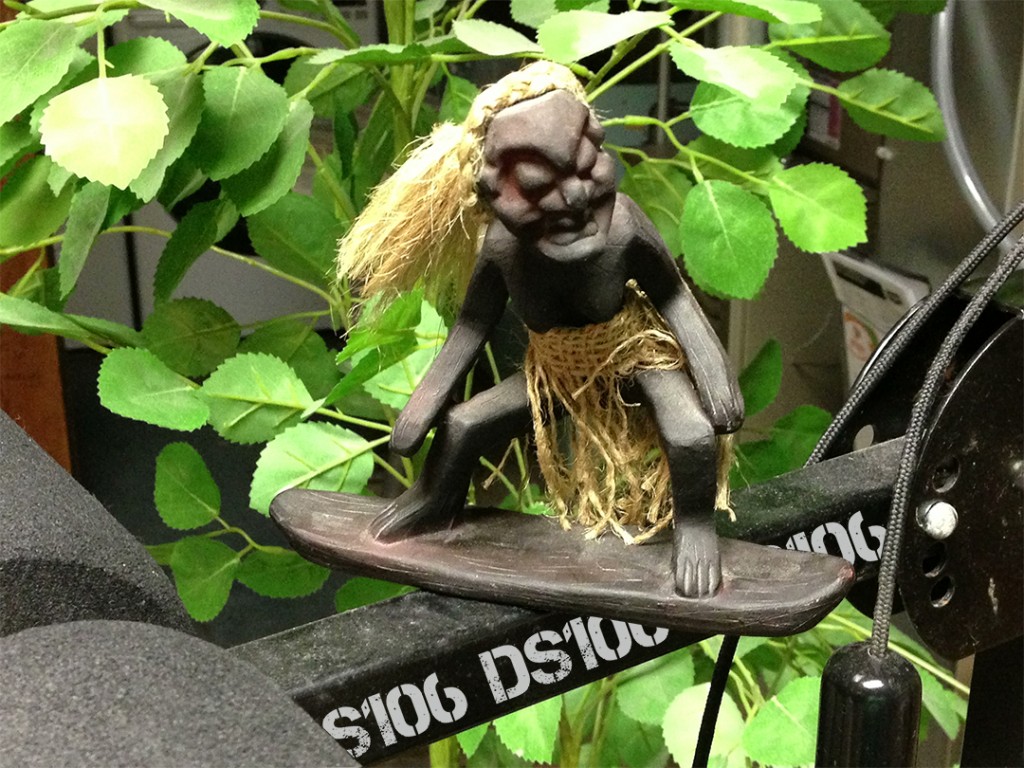
 Creativity can be like riding a wave. You are focused, relaxed, alive, not really sure what’s coming next.
Creativity can be like riding a wave. You are focused, relaxed, alive, not really sure what’s coming next.


 T
T