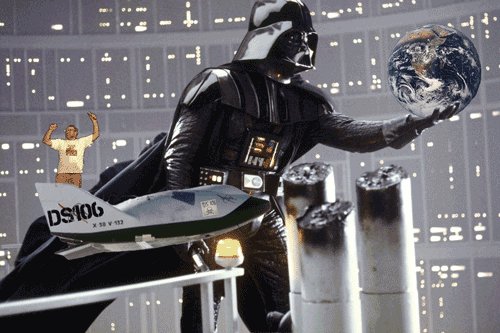
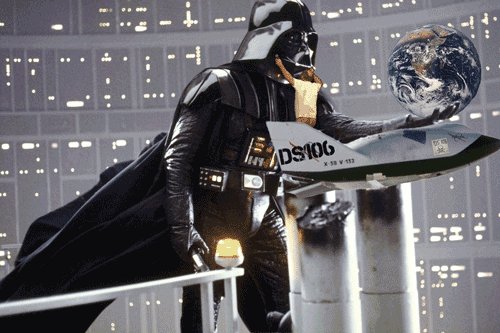
This blog post was submitted internally at 3M by “HC”, one of the 3M-DS106 Salon members on 9/10/13. I’ve been given permission to re-post it to my personal blog in order to share it with the outside DS106 community. Last week “HC” created his headless self-portrait that I riffed into this GIF. [Read about it here.] Now this week he’s created his own GIF to go along with the post below.
STORYTELLING USED IN POACHING TALENT
By “HC” a 3M-DS106 Salon member
Storytelling can be used in a number of ways, from sharing experiences, showing a vision, an escape from the real world or even poach top talent from another company. When I heard one of my friends from high school left Google (Australia) in November 2012 to join a small start-up (Canva), it raised some eyebrows – was it that Google was treating him poorly (doubtful based on the perks and benefits they get and constantly on the top employers to work for list), or did they offer him more money than what Google was giving him (doubtful based on the fact it is a small start-up that hasn’t raised their first round of capital yet). So what was it that pushed him to switch?
Recently Business Insider (Australia) published the pitch-deck that was enough to sway Dr. Hearnden over (here is the link to the article). It was lucky for Canva to have Lars Rasmussen as their advisor because David was in Lars’ team in Google Wave before Lars left to go to Facebook. Apparently Facebook also did a pitch-deck story for Lars to leave Google and join Facebook – which might have influenced his advice for this approach.
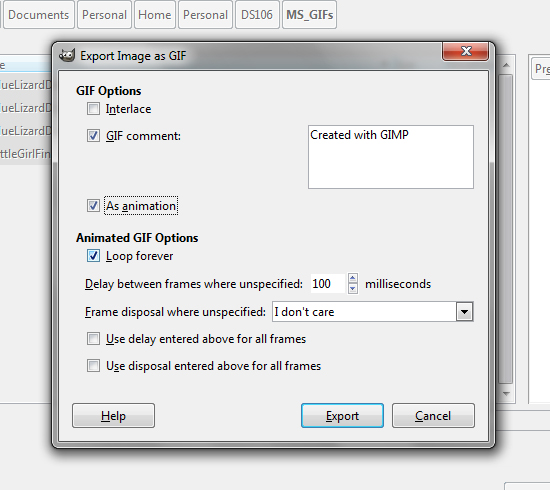
I thought this would be a good opportunity for me to play around with animated GIF and have the pitch-deck in one image. Interesting enough the pitch-deck itself didn’t have the images of the same size so I had to fill it in as black to block off the image below. To make it readable, I set the frame speed at 3 seconds, so for 16 frames this means 48 seconds to view their story for Dave.
Would a pitch-deck like this sway you from your current position (assuming you are somewhat happy with your job at the moment)?
********************************
Comments:
“HC” this is a great example of the power of digital storytelling and the use of the GIF format in this context is something I haven’t seen yet. BRAVO! Thank you for creating and sharing with the rest of the salon. And speaking of sharing…. do you mind if I share this with the outside DS106? Or even better yet, do you have an outside personal blog where you are creating your own non-proprietary digital presence?
Thank you Rochelle, I think it is powerful what they did to Lars and Dave (and creative). It would be cool to see Facebook’s deck to Lars. You are free to share this with the outside DS106 as it is public information – although I did take the photos without asking permission from Canva or the Business Insider but at least attribute it back to them. I have pondered creating my own non-proprietary blog but find it hard to find time to do so. Started to do Twitter so I do have somewhat a small digital presence (in addition to some of my activities on LinkedIn within some groups).