As I become more and more experienced with any of the digital media platforms we play with here in DS106, my thought process for how I choose and go about creating matures. Let me walk you through how this one went.
I read the tweet announcing the new #GIFFight challenge photo had been posted at about 9:30pm.
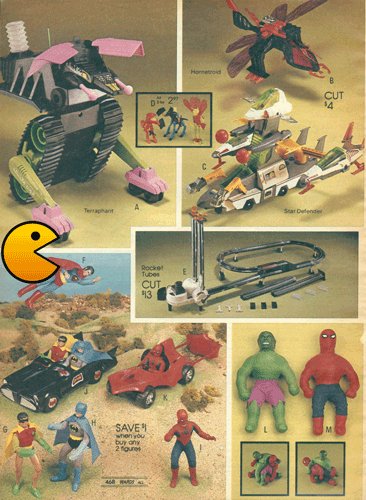
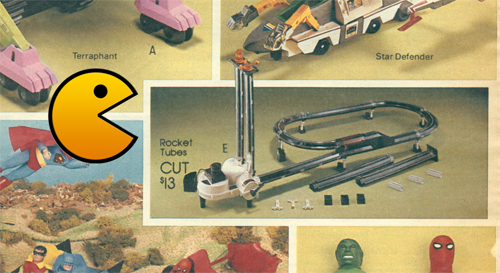
80s Toy #giffight Lots to work with. Round13? @ryanseslow @generalhowe @abelincolnjr @jimgroom @cogdog & all #ds106! http://t.co/QQsCqG7tdP
— Michael B Smith (@mbransons) August 19, 2013
I was seriously considering going to bed early. But now my mind started thinking about what in the photo I could animate. That was it. I was sucked in. But I really did want to get to bed at a decent hour. So… it went something like this.
Hmmm… I could animate Superman flying across the page… Yeah, that might work…. Or I could add the ‘Batman & Robin Run Away From $#!%’ GIF to up top under one of the monster guys. Nah… would probably make the GIF too big. Tumblr only gives you 1Mb and 500px to work with. Let’s see. Oh, how about incorporating the headless theme? I could have Pac-Man come in and eat Batman and Robin’s heads off. Nah… I’d have to rebuild background. Hey.. That Pac-Man concept is good. I think Pac-Man is an 80’s thing too. Yep. Trusty ol’ Wikipedia confirms it. First introduced into the US in Oct. 1980.
Let’s find a usable, non-copyrighted image with a Google search. Drat, all of these are copyrighted or unknown licenses. Wait, here’s a simple-looking one. And what luck. It’s a CC Public Domain licensed wikimages.
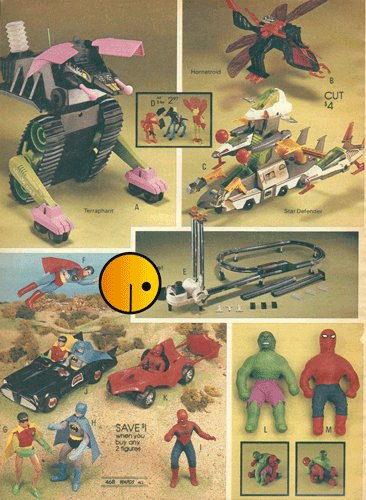
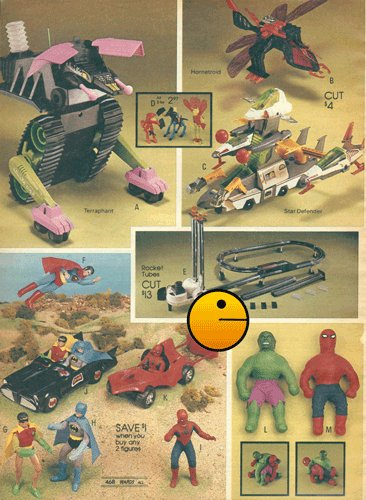
Now that I have my image, how shall I move the little guy across the page. Hey wait a second, there are white dividing lines between the images, sort of like the video game. Yeah… I can make him move along the lines.
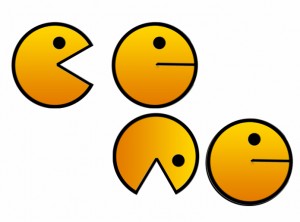
Oh, but I’ll need to have his mouth open and close. Let’s do some copying, pasting and a little band-aid work to create a Pac-Man with a closed mouth.
Great I have all of the pieces. Let’s start him moving along the line. No that’s not right. He is moving too far from frame to frame. That’s better when they are closer. Hmmm.. he has to turn the corner, I need to duplicate my two pacman layers and rotate them 90deg clockwise. Chomp, chomp, chomp. He finishes his way out of the GIF.
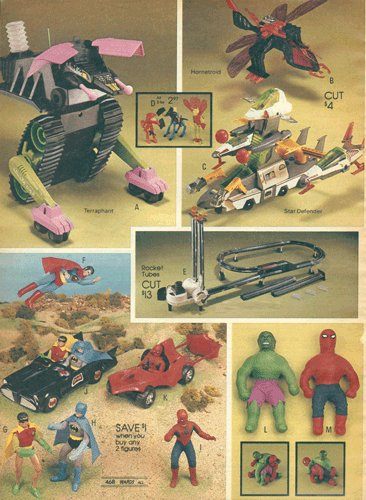
Let’s take a look at it. Yep. That looks right. Hey wait…. There are little pieces as he’s heading out of the frame that look like the pellets that Pac-Man eats. Oh… I have to do something with that. Another round of copying, pasting, resizing of a layer to cover the objects as he passes by. Now this is lucky… Because of the way I have Pa-cMan moving across the screen and his size, I won’t have to make the pellets disappear gradually. They can all be eaten in one pass as Pac-Man chomps by. Now we’ll post to Tumblr. Tweet out #GIFFight completed.
@mbransons @ryanseslow @generalhowe @abelincolnjr @jimgroom @cogdog Chomp, Chomp, Chomp #GIFFight 80’s toy #ds106 http://t.co/uP82CqKg41
— Rochelle Lockridge (@Rockylou22) August 20, 2013
@Rockylou22 So nice! 1st out of the gate!!! A true #giffighter hits fast & hard. @ryanseslow @generalhowe @abelincolnjr @jimgroom @cogdog
— Michael B Smith (@mbransons) August 20, 2013
Oh that’s really ni…. wait a minute, hold the Tweets. The shadow by the pellets is partially obscured by the new layer covering them up. Drat. I want to fix that. Let’s see if Tumblr will let you replace a photo without having to change the post link. YES! I can delete the old one and add a new one in its place and no one needs to know about the mistake at this point. Go back into Photoshop. Erase a bit of the new cover layer so that the entire shadow is visible. Save as a GIF remembering to bring it down to 500px. Open Tumblr post, delete old version and replace with new version.
Ta Da!







[…] to work with. I like to give some time to thinking about my projects before I start them. [Link to past example of my non-linear creative thought process. ] I had a couple of ideas in mind that would use existing GIFs that I could riff off of like Alan […]
1attachment
1republicans