
Link to fair use movie poster source in Wikipedia
One of my favorite movies of all time and characters is Michael Keaton as Beetlejuice. The ghostest with the mostest. This 1988 comedy horror film directed by Tim Burton is a scream and I’ve always thought quite romantic too. [Wikipedia Post]
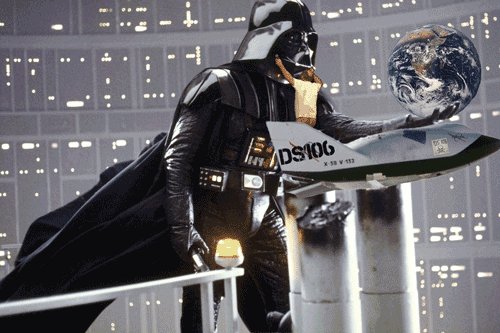
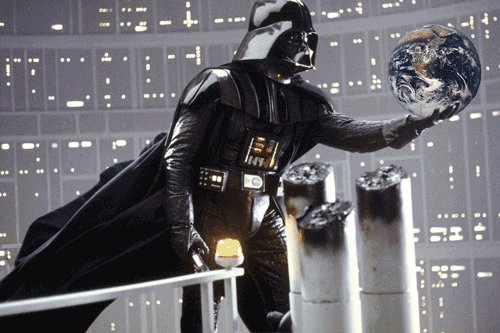
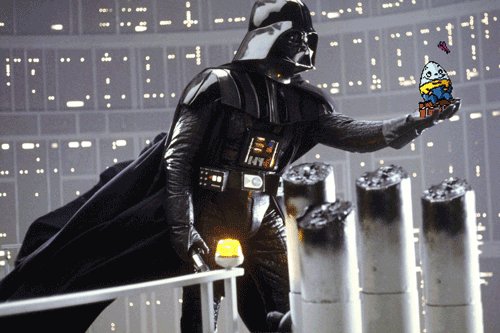
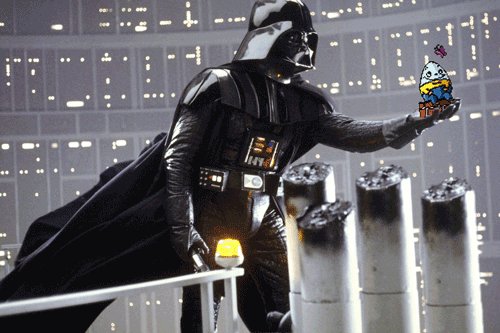
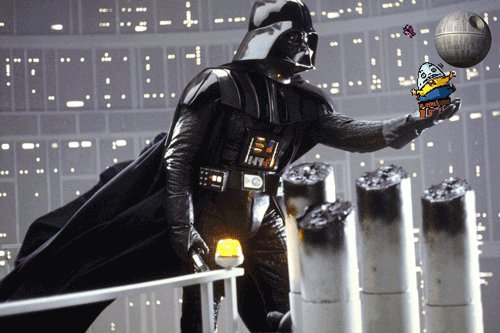
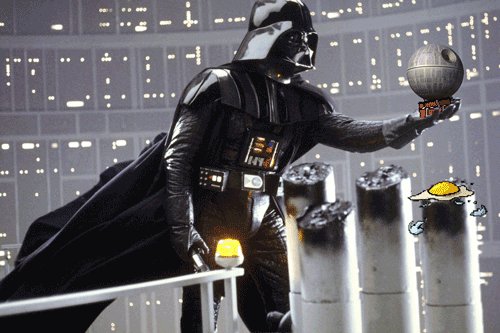
And look at that… the official movie poster? Yes. There are indeed headless ghosts running around from time to time. But none of those scenes seemed as appropriate to sum up the movie and capture the essence of a key scene as when Beetlejuice, a self-proclaimed “bio-exorcist”, is being released from his exile in a small model town in the young couples attic. Indeed… It’s Showtime!
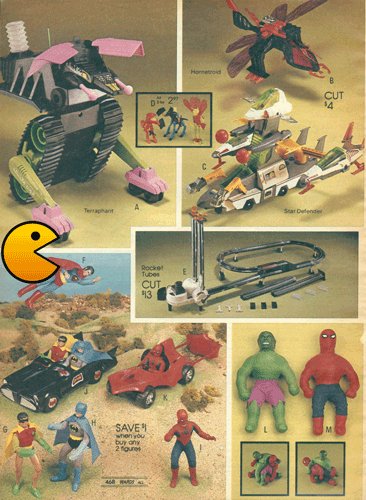
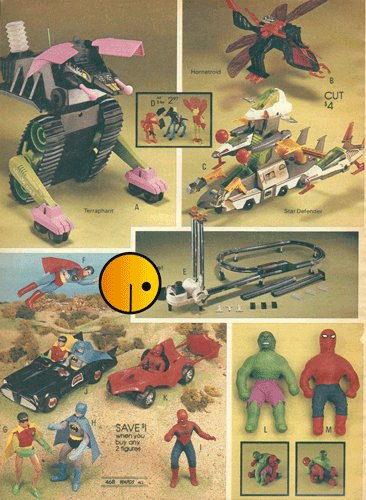
Talk about perfect source material for completing the DS106 Headless 13 week two assignment, Visual Assignment 2 “Say It Like The Peanut Butter” Make an animated gif from your favorite/least favorite movie capturing the essence of a key scene.
This is not my first movie GIF, [See Ewww… Brain] so I’m pretty familiar with my GIF making tools now. I’m also getting better and better at choosing the right kind of source material to work with to make things go smoother and faster in the production process.
For the video clip I knew this was a key scene and someone on YouTube would have posted this small segment and I wouldn’t have to search through my own DVD to find it. Yep… there it was, and even better… It was an HD version to boot. I downloaded the clip to my Mac with the DownloadHelper extension in Firefox. I then imported it to Adobe Premiere Elements 11, located the 3 second clip and then exported it as a JPEG sequence at 10 Frames per second.
Publish+Share => Computer => Image (use for exporting still image) => open the advanced menu and choose “export as sequence” under the video heading, then save.
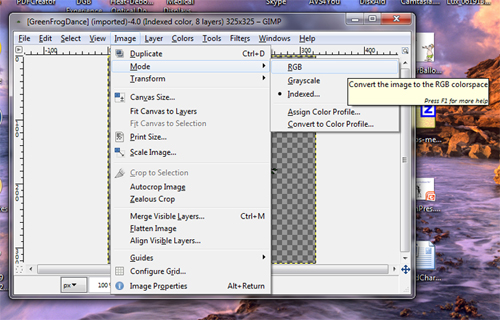
I opened the 36 images in Adobe Photoshop Elements 11 and placed them all into one file as separate layers. The original images were quite large, so I reduced the image size to 500px which is the upper limit to post to Tumblr.
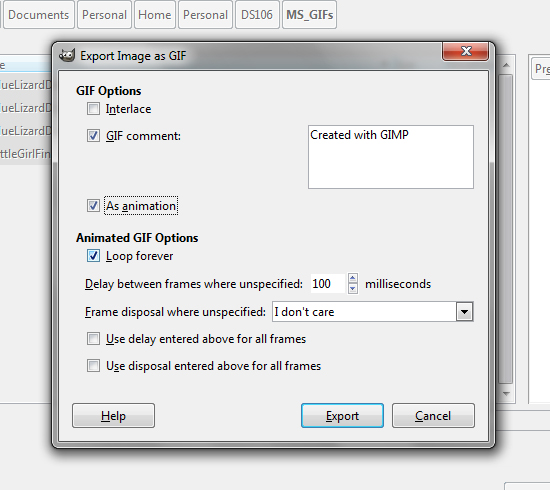
File => Save For Web => Click on Animate => Animation Frame Delay set at 0.1 => Save
That’s it. Simple once you know how to do it. Not so the first few times as I was learning how. [See Hula Hotseat] For those of you just starting out…. hang in there. It gets easier the more you practice. [See Batman & Robin Behind The Scenes for a good photoshop elements GIF tutorial]
And a whole lot more fun is coming your way! Soon YOU’LL be saying, “It’s Showtime!”
Video Source: MOVIECLIPS.com