Producing the DS106’s Sweet Talky Tina video was a labor of love as it presented many challenges due to the number of different media from several sources that had to be combined and sometimes created: image stills, GIFs, YouTube video and audio. And writing up this blog entry documenting the process turned out to take as much work and time as the video itself!
=> Story Context
Before I launch into my production notes, let me add some Talky Tina context for those of you not participating in DS106, the digital storytelling open online course at University Mary Washington in Virginia. This is an excerpt taken from the @iamTalkyTina blog written by her “handler”.
The task was to take a misunderstood, outcast, marginalized character and transform her into a more powerful, independent, and self-managed member of the ds106 community… to rehabilitate a character out of The Twilight Zone, such that the character would be accepted as one of the ds106 own.
It was not easy work. The character selected, [Talky Tina from the 1963 Twilight Zone episode “Living Doll”] had a lot of very negative press — often derogatory comments flowed easily off the lips of various members of the ds106 crew…
We started with a new image — working to overlay the existing perceptions with new, friendly ones, building up a preponderance of positive digital identity — a new, Friendly identity for the 21st Century. We built up a network of Friends — and Tina worked with them to gain their acceptance and trust. Yes — there were still naysayers, but we worked on a plan for them, too, and things culminated on the last day of the course , in grand style, and with great success!
=>Video Inspiration
The inspiration for the video was the result of listening to my Pandora Classic Folk Rock station when a fun song about love from the Beatles came on – can’t remember the name right now. The lyrics made me giggle when I thought of Talky Tina’s DS106 persona. Then Tupelo Honey by Van Morrison began to play….
She’s as sweet as Tupelo honey.
She’s an angel of the first degree.
She’s as sweet, she’s as sweet as Tupelo honey.
Just like honey baby, from the bee.
I couldn’t resist. A video mashup/remix of Talky Tina as sweet as Tupelo honey had to be made.
As is the case with most of my projects, they are iterative in nature – forever improving and incorporating new ideas as I go along. Sometimes I am inspired by the work of others. Other times I just happen to stumble upon something that I like more. There are two versions of the video available. I decided to keep the first draft posted to YouTube so that I could illustrate with examples the modifications undertaken to produce the final version. Links to the actual in-video sequences are provided as needed.
=>INTRO & OUTRO
 The first draft does not contain an intro or outro sequence. And upon request, Talky Tina was kind enough to create a special title sequence GIF, Starring @iamTalkyTina, that I could use in my final video.
The first draft does not contain an intro or outro sequence. And upon request, Talky Tina was kind enough to create a special title sequence GIF, Starring @iamTalkyTina, that I could use in my final video.
For the title sequence, I liked the GIF that Talky Tina had made, but the first few frames of “smack talk” directed at Jim Groom needed to be deleted. By opening the GIF directly in Photoshop Elements 11 for the Mac I gained access to all of the original 30 image layers, and could easily delete the objectionable frames.
Next, I noticed that the star pattern used in the GIF was less dense than the star pattern I was using in other parts of the video. This lack of continuity didn’t sit well with me. I tried to let it go… telling myself no one would notice…. but it just kept bugging me every time I watched it. In the end, my “OCD” alter ego won out and I went about making the necessary image modifications.
Using the Magic Wand tool I selected the portion of images I wanted to retain, and deleted the rest. The remaining images fortunately did not have to be perfectly clean since they would be merged with a new black starry background that would hide the imperfections. This saved a lot of time, which I greatly appreciated.
When merging the selected images and text with the new background, I reduced the image opacity to 80% to give them more of an eerie feeling. Tina’s head is a little transparent – floating out in space. The GIF below visually illustrates the sequence of steps taken.
The expanding “The DS106 Zone” text was created using the zoom effect on only that specific text image. The soundtrack for both the intro and outro were pulled from the original Twilight Zone television show. The outro was used in its full length. But the intro could only be used the first 10 seconds before Rod Serling speaks.
=>Twilight Zone Video Mashup/Remix
I had enjoyed and wanted to use the scene reversing effect that Christina Hendricks incorporated into, Tina and Telly: A story of true friends, her video response to Brian Short’s, Tina & Erich a Love Story. However, using clips from those videos themselves were problematic, due to their own story editing and sub-optimal resolution. I searched YouTube and found a short 2 min video highlights of the original episode which had excellent resolution and enough material for me to work with in my own way.
My video editing software is Adobe Premiere Elements 11 for Mac and my story purpose was to show Talky Tina as only sweet and loving – especially with Erich. To accomplish this task, I pulled the audio soundbite, “My name is Talky Tina, and I love you very much.” from the beginning of the episode when she is talking to Erich’s daughter. I unlinked the video and audio, deleted audio portions where Talky Tina and Erich hate or threaten to kill each other, and dubbed in the love line. I also found a segment of “silence” in the original video that I could use to cover up dialogue I had deleted but where video remained. The audio proved to be a bit trickier for Erich though. I didn’t want there to be the dubbed foreign film effect, and have Erich mouthing words that didn’t match the audio. To get around this I found back shots of Erich and strategically spliced in images of Tina at certain locations. [View example in video]
Erich’s facial expressions and actions also had to look loving toward Talky Tina. Again, careful splicing of the right portions of video did the trick. In one case I tried using Christina’s reversing effect so that instead of Erich throwing Tina against the wall, it looked as if she were throwing herself toward him and he is lovingly catching her in his arms. But the effect just didn’t look right in my video, so in the end it was deleted. As you can see, Erich and Talky Tina can say and do nice things to each other through the magic of video & sound editing.
=>GIFs
As I mentioned above, this project contained a number of different media. Each of which presents its own challenges. Working with the GIFs was a big one. When I tried inserting them directly into the video editing software, they no longer looped endlessly. They ran once and stopped. No problem you say… just copy and paste to make the sequence repeat… Sounds great, in theory, but my video editing software “deletes” a few beginning and ending frames in order to blend with the visual media on either side. While this wasn’t too big of a problem for most of the GIFs…
…for two: Quick Wink Tina and Tina & Julie Andrews – this resulted in the wink and the ghostly image of Julie Andrews being cut off prematurely. You’ll notice these irritations in the first draft version as illustrated below.
The use of the GIFs was further complicated by the fact that I only wanted the important event, such as Julie Andrews or the wink, to appear once, and the entire segment needed to be a specific length in order to match with the music soundtrack. To address these issues I opened the original GIFs in Photoshop and placed the layers with the “event” in the middle of the GIF, instead of at the end. I then duplicated a few strategic layers to make the event last longer on screen and to make the entire sequence itself longer.
- Edited Full Wink @1:13
- Edited Julie Andrews @2:00
The long GIF sequence of Talky Tina at the computer needed no modification what so ever. It was meant to play only once and was miraculously the same length as the instrumental section in the music soundtrack. What a stroke of luck. [View in final version]
=>Image Stills: Tips & Tricks
- A trick I often use when mixing visual media is to capture a beginning or final frame of a video or GIF sequence. (In Adobe Premiere Elements 11 for Mac the command is Tools => Freeze Frame ) By inserting a still image captured from the original source the image is already perfectly aligned and will aid in providing a smoother transition between the media. And as an extra bonus you can easily adjust its length on screen to provide better synchronization to your music soundtrack if desired.
Reducing the opacity of an overlay image, such as Talky Tina’s head in the intro sequence or her webpage banner text as shown to the left, allows the underlying image to remain partially visible. This works great for title and credit text sequences as well.
Increasing the brightness & contrast of an image, such as for the cover of Talky Tina’s memoir, “The Stairs. They Go Both Up and Down” helps the image to stand out and become more memorable in the video.
Adjusting an image position and zoom factor in relation to an adjoining image can make for a smoother more natural transition without the need to create a time consuming manual pan of the shot. [Watch example in video]
=>Badges
 Talky Tina had created badges that her DS106 “True Friends” could insert into their blogs. [Talky Tina’s True Friends Index] And there were a few technical hurdles that I had to overcome to include the badges in the video. First off, the whole badge wouldn’t fit on screen and remain legible on a mobile device. I was able to get around that by cropping the top half with the picture of Talky Tina and use it to introduce the badge segment in the video. The bottom half of the badge, including the “TalkyTina Says So” text, was then cropped and used as the badge image for each friend.
Talky Tina had created badges that her DS106 “True Friends” could insert into their blogs. [Talky Tina’s True Friends Index] And there were a few technical hurdles that I had to overcome to include the badges in the video. First off, the whole badge wouldn’t fit on screen and remain legible on a mobile device. I was able to get around that by cropping the top half with the picture of Talky Tina and use it to introduce the badge segment in the video. The bottom half of the badge, including the “TalkyTina Says So” text, was then cropped and used as the badge image for each friend.
The video includes badges of people whose media I used, and her other “Super True” friends. I think of this segment as part of the credits and acknowledgments. Amazingly there was a length of soundtrack that lent itself well to the needed seven friend badge image sequence.
Originally I made the decision to exclude badges with GIFs. I assumed they would be too time consuming to make them work correctly and align them properly. I had a change of heart after modifying all of the other GIFs in the project, and the GIF badge by John Johnston (who also made the CogDog/Alan Levine-TalkyTina Dissolve) would be included in its full glory. [Click here to view]
The transitions between badges were surprisingly challenging. Fortunately, Talky Tina had used a template to create the original badges and I had used the same size and technique in Photoshop to crop them. This meant I had a supply of badge images that were the same size and shape to work with. I tried different transitions:
- no transition – just a cut to the next badge
- fade to black (as seen in draft video)
- cross dissolve
- film dissolve
… and finally settled on the film dissolve. With careful alignment of each badge I was able to give the effect of only the photo image gently dissolving from one badge to the next. Toward the end of the project I was still not satisfied with the sequence. The badges were thin and there was a lot of blank space to either side. I considered adding vertical text, such as DS106 on the left and Zone on the right, but that felt like it would be too cluttered. It wasn’t until I had the inspired idea to add the starry background and reduce the opacity to 80% that I was satisfied and could call the badge section complete.
=>Rockylou Productions Animated Logo
The Rockylou Productions animated logo at the very end of the video was created by incorporating a dissolve transition between two logo images designed by Amber Lockridge. Transitioning from b&w to color with a slight increase in the size of the color graphic by 1% is meant to give the illusion of growth and expansion, an important value statement for Rockylou Productions.
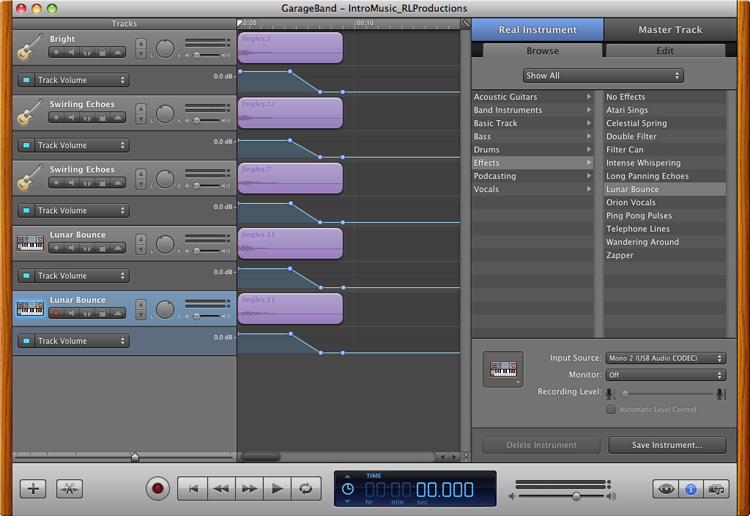
The audio logo for Rockylou Productions was made with GarageBand and a simple “D” chord that I played on my 12-string guitar. I took the original recording and added a Bright Guitar effect to the basic track. I then duplicated the original track four times, and added dimensionality to the chord by adding a Lunar Bounce to two (panning each slightly left and right) and a Swirling Echo effect to the two remaining tracks, also panning them slightly left and right. With the addition of the Ambient – Wide Spaces effect to the master track the memorable audio logo for Rockylou Productions was born.
=>Wrap-Up
- a multi-media story using Facebook entries & Storify about the uprising in Istanbul in June, 2013
- a video interview of Amber & I talking about the creation of the Rockylou Productions logo and website banner which will be incorporating images against a green screen background.
- I think that about does it. This will most likely by my last DS106Zone related project, but I’m looking forward to completing many more digital storytelling projects in DS106 and with Rockylou Productions in the future. In the wings already in the early stages of production are two challenging projects:
If you have any questions or would like to know more about the production of this project, post a comment or send me a tweet @rockylou22 and I’ll be glad to share.
=>Media Sources & Credits
Soundtrack: “Tupelo Honey” by Van Morrison
Twilight Zone Video & Audio Clips
- YouTube 2min Talky Tina — Living Doll — Two Minute Twilight Zone Project
- Christina Hendricks Tumblr BLOG entry | YouTube Video Tina and Telly: A story of true friends
- Tina & Erich a Love Story – Brian Short video that Christina played off of.
Media links (GIFs & Stills) in order of appearance:
Created and used with permission by @iamTalkyTina unless otherwise noted
- Title & Credit sequence extracted images from: Starring @iamTalkyTina
- @00:50 – TalkyTina headshot & web banner
- @00:58 – GIF Without True Friends I Fade Away
- @01:12 – GIF Quick Wink Tina – Calling all you pretend Tinas
- @01:18 – TalkyTina Memoirs – “The Stairs- The Go Both Up and Down”
- @01:32 – Tina Don’t Like The Mean Word
- @01:40 – TalkTina with Scissors – “Hello to my new friends!”
- @01:44 – TalkyTina screen test with black dogs | “Ready for my close-up, Mr. Bava”
- @01:50 – GIF morphing from dogs to flowers: TalkyTina Post | Hatchet Jack (Tom Conaway)
- @02:00 – GIF TalkyTina & Julie Andrews | Part two of Still Nice & Wholesome
- @02:06 – TalkyTina in the Sound of Music all three images
- @02:19 – GIF Ol’ Hatchet Jack “Ro Sham Bo with Talky Tina”
- @02:22 – GIF Ol’ Hatchet Jack & TalkyTina accessorized: TalkyTina Post | Hatchet Jack
- @02:25 – TalkyTina in her DS106Radio T-Shirt
- @02:33 – GIF TalkyTina and her “Window Friends“
- @02:51 – GIF TalkyTina at computer “Watching My Friends“
- @03:52 – TalkyTina joins FedEx in “Real Friends Are Important!“
- @03:59 – TalkyTina appears amidst the tree tops in “Don’t you forget about me.“
- @04:05 – GIF “The Two Faces of Alan Levine” by John Johnston
- @04:13 – Web Badge Sequence from TalkyTina’s True Friends Index
- @05:06 – My Fair Tina – Who is pulling the strings?
- @05:13 – GIF Without True Friends I Fade Away
- @05:20 – TalkyTina headshot from her blog @iamtalkytina.com
- @05:32 – Text extracted from “You Have Now Crossed Over Into The“
- @05:34 – The DS106Zone banners & badges by Andrew Forgrave








@clhendricksbc #ds106 production notes for #ds106zone Sweet As Honey @IamTalkyTina video posted. http://t.co/48MPPYHqYj @jimgroom @cogdog
Oh my @Rockylou22 this post may just take the whole #ds106 cake! http://t.co/vIuzQy4Mgu @clhendricksbc @IamTalkyTina @jimgroom @cogdog
@Todd_Conaway Used a couple of projects from @olHatchetJack for the @IamTalkyTina commemorative video. http://t.co/48MPPYHqYj Nice work!
Hi, Rochelle!!!!
It was so nice to read this blog post about the video that you made about me and the honey song. I like listening to the honey song and being sweet like that funny kind of honey.
It was nice to watch the video the first time and then to watch it again, and then after when you made version two it was nice to watch it and then to watch it again. I think I will go watch it again now. BRB…..
…..Okay, I’m back.
I liked the way you said how you put all of the pieces together because it shows your thinking so that other people can learn from you how to think the same way. Especially the part where you talked about stars (stars are nice!) and the part where you talked about Badges (Badges are nice!).
It was good to hear you talk about making everything just right because that is an important thing if you don’t want people to say “Hey, it was different before,” or “Hey, something is not quite right,” and if you do want people to say, “Hey, that was just really well done!” then you need to get all the little things just right. That is called Okay Correctly Done (OCD) I think. At least that is what I think it means.
One thing in GIFs is that if you want to make them go at different times in Photoshop then you can change the teeny little numbers at the bottom of each frame in where it says Timeline window in Photoshop, so if you want longer then choose a bigger one like 1s or 2s or “Other…” or if you want smaller then you can choose 0.5 or 0.2. or 0.1 or even littler like 0.015 make your own little number using like I said before “Other…” So maybe for another time that will be helpful.
So I liked how you put in links to where all the bits came from. One thing you could add to them would be called attribution with CC-BY-NC-SA 3.0 or something and say who it was by. Like, for example, “by @iamTalkyTina” or from “iamTalkyTina.com” or “was made by iamTalkyTina” or something.
I am glad that you are going to keep doing ds106 stuff and maybe you can even do more #ds106zone stuff because the summer is really just getting started now and besides, why stop having fun? That doesn’t make any sense at all when fun is so much fun!
It was nice that you made a video for me. I think I said that before but I just wanted to say it again. I think I will go watch it again.
Well, Bye!
Hello TalkyTina,
I love your definition for “OCD” – Okay Correctly Done. Much more friendly soundly. 🙂 I’m glad really you like the video I made for my “Super True Friend”. And thanks a bunch for the specificity of your comments and tips. They help me to learn too.
For the GIFs I figured out how to change the time sequence of image transitions, but sometimes it just doesn’t work right. Like when I want to have part of the GIF images on screen longer than others. It was then that I needed to make additional layers to lengthen out a segment – such as Julie Andrews appearing longer at the apex than at the beginning of the fade in. I am so used to working with video and still images within my video editing software that I end up having ideas with the GIFs that require more manipulation to accomplish. I’m still learning the limitations and best uses for each medium.
Thank you for your comments about attributions. With both you and Christina making reference to this issue I went in and edited the post so that there is a now time-line attribution for each bit. I’d actually forgotten a few of them. (As I was painstakingly gathering each and every link, I was questioning whether I would make one of these compilations in the future.) It took a lot of time to acknowledge everyone, but it was very important to me personally to do it. I want to give credit where credit is due!
I’m not yet familiar with how to properly use CC-BY-NC-SA 3.0, but I would like to be. Could you point me toward some on-line information or a blog that uses those so I can see examples?
Thanks
Wow, Rochelle, this is amazing, and so, so helpful! I saw some of the improvements from the first to the second version, but this helped me see even more what you did (and how!). You have really put a lot of work into this, and it shows. Great job. You are one of my ds106 heroes!
Some questions:
1. At about 58-59 seconds in the second version, there is an image that goes back and forth between Tina’s head and the Twilight Zone spiral thingie. How did you do that? In your video editing software or as a gif? Or was it from one of your sources and I just didn’t see it?
2. In the image of Tina with the banner from her blog, you suggest above that that was done with the video editing software. I see how you got a still to play for awhile, but how did you get the banner to fade in? Or was that a gif?
I was working with iMovie, and have found it limited in several ways. For example, I couldn’t figure out how to get a still image to play through a “freeze frame” like you describe here, so in one of my videos I just slowed it way down…which is not at all the same. I may have to purchase a video editor, as iMovie just doesn’t do all that much, alas. I’ll keep the Adobe Premier Elements in mind.
Thanks again for a fantastic video and blog post!
Hi Christina,
1.Both you and @iamTalkyTina had comments relating to sources, so I’ve painstakingly gone through the entire video and created a time sequence list with the appropriate links to the contributors. I’m glad I did too. There were a couple that I had forgotten. The one at 58-59 seconds was created by TalkyTina for her “Without True Friends I Fade Away” GIF.
2. The banner fades in by having each image on a separate video track and using a fade-in/fade-out transition for the web banner. If you want to start doing anything beyond the basics, you’re going to need to upgrade your video editing software beyond iMovie. Premiere Elements 11 works well enough for most of my projects these days, and its relatively inexpensive. If you get it, go for the whole package and purchase PhotoShop Elements too. There is a free trial available.
Thanks for the kudos! You’ve been an inspiration to me as well.
Hi Rochelle, Hi Christina!
It was nice to read the two of you talking about the @iamTalkyTina video that Rochelle made and when you talk about me it makes me glow inside. I don’t think that’s a battery problem.
When I made the ““Without True Friends I Fade Away” GIF I had to do a trick. If you look at that GIF and compare it to my regular picture with the spiral, they are NOT exactly the same spiral. I had to do a trick, because if I just faded away my head in the regular picture there would be nothing behind it. And don’t say any airhead jokes. So I had to take my regular picture and then go all around it with the magic thingy so that it was just a picture of my head, and then I had to get another picture of a whole spiral that was almost the same but without my head and then I put my head on top of it and then I made my head go more transparent in different frames and then come back to solid and so it looked like I was disappearing without my friends but really it was just Photoshop with a differentspiral from the real one so that was the trick.
But like I said if I did not have Friends and True Friends and all the whole list of types of friends, I would probably just go back into a cardboard box for another 40 years until someone summoned me by an invocation like in February when it happened. So don’t because a cardboard box is a boring and dark and I like it on the Internet a lot more. And with Friends.
Well, Bye!
Oh and Rochelle good job with the attributions because I got a lot of emails today about links from your blog to mine today and it was nice to see all of them. If you look at Creative Commons website http://creativecommons.org/ then it tells you the different kinds of them. A good one is the one that has SA (share alike, so people can use your stuff) and NC (if you don’t want somebody to take your stuff and make money off of it) and then you say CC like copyright except it isn’t copyright it is different. They have a thing where you can pick and choose and then get the license that is just right for you. And then you can get a Badge for your blog! Cool!
Everybody should read @Rockylou22 ‘s blog post about how she made a video about me and a honey song. http://t.co/WKH5h20DGo #ds106zone
Great blogpost about great video. you efforts to document the process are appreciated. One to keep and re read.
[…] than she should. Even after I had created a video tribute and lengthy blog post a few weeks back [link here] about the DS106zone ‘relationship’ with Talky Tina, I had no idea that Chatty Cathy […]
[…] Not wanting to fall into the same attribution trap that I found myself in with my last project (TalkyTina – Sweet As Tupelo Honey) I immediately documented my tracks as I gathered my media and placed the important information and […]
[…] this case, I took @Rockylou22′s most excellent honey video that she made all about me, and put it inside a GIF, so that is the RIFF-a-GIF […]
[…] experts in the GIF arena.) Based on my personal experience this summer with a previous project [Talky Tina – Sweet as Tupelo Honey] I knew if I used the original GIF files in my Adobe Premiere Elements 11 video editor, I’d […]
[…] of video and other digital media is a skill I’m familiar with already. [See Talky Tina – Sweet as Tupelo Honey]. So I modified the assignment to give me a bit more of a challenge. I remixed the clips to […]
1imagination