Link to VIDEO version DS106 Headless13 Audio Week 4 Review
Christina Hendricks and I volunteered to be helpers for the Headless 13 DS106 week 4 Intro to Audio – Listening. As a part of that Christina organized a Google Hangout: ds106 Radio How To Jamathon on broadcasting to DS106 Radio. Then on Saturday we pulled together and reviewed the radio bumpers and sound effect stories created by the “headless” ds106ers this week.
To make it easier for the two of us we’ve divvied up the write-ups such that Christina’s post provides the discussion of the audio material for the podcast, while my post is covering the nuts & bolts of production.
1. To start with we took quite a bit of time scouring the ds106 Google+ Community, #ds106 Twitter feed, and ds106 linked blogs to find completed assignments. We kept track of links and comments in a shared Google Doc.
2. We had contemplated doing the show live on DS106 Radio, but neither of us had the experience to pull that off. Eventually we’ll get there. But first I have to figure out how to route my system sound through Skype, so the person on the other end can hear the additional audio I’m playing at my end. I’ve read a bunch of tutorials, corresponded with experienced ds106 radio broadcasters, and have become quite friendly with the Skype test call lady testing a multitude of settings to use with NiceCast. Nothing has worked yet. I’m beginning to think that my Mac hardware and operating system (10.6.8) might be the culprit.
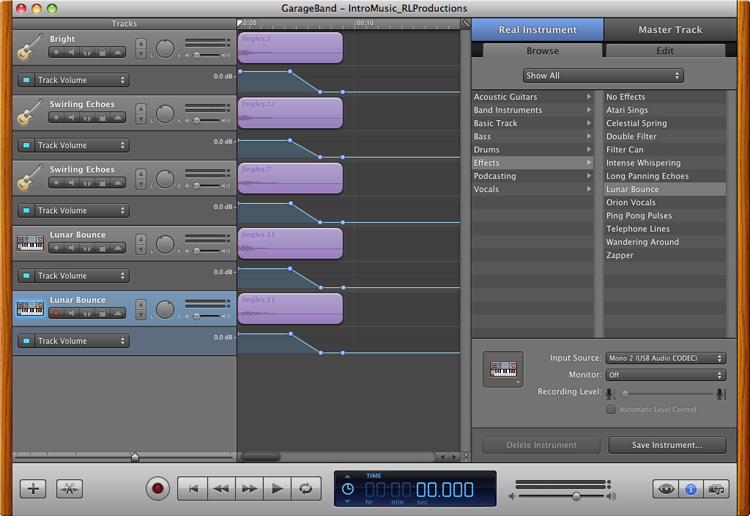
3. We finally settled on “simply” recording our Skype conversation and turning it into a podcast to play on DS106 Radio next week. For recording I use:
Call Recorder For Skype (Mac Only): $29 http://www.ecamm.com/mac/callrecorder/
It allows me at the click of a button the option to record each side of the conversation as audio and video on separate tracks. It also provides a number of translation tools so I can combine them as needed.
4. It took us almost an hour to get ourselves set-up to record the conversation. We tested levels and other settings to make sure we were good there. We had all of our audio tracks lined up and ready to go as quickly as possible in real-time. This would lessen the post-production editing time. Dead air and click, click, click as we find something on our computer doesn’t make for a riveting podcast.
5. Our 53 minute conversation went smoothly, except for three spots we had to edit when:
- My little dog Abby was scratching the floor so loud Christina couldn’t concentrate.
- Christina’s husband decided to pop in to get something from the fridge.
- I pulled up Stefanie’s DS106 Rap too early in the sequence. (This caused me to move the segment to later on in the podcast, which resulted in some jumbled conversation as noted in Christina’s comments below. Oops!)
6. Once the recording was finished, then comes post production. We had both thought the review would be about half as long, and I wasn’t keen on using up half of my remaining minutes on my SoundCloud account to post the 50+ minute podcast. Christina also had restrictions on what her Tumblr blog would allow for media embedding. My inspired idea to post it on YouTube addressed both of our issues.
7. I used the movie translation tools with the Skype recorder app to produce a side-by-side video chat. This was loaded into Adobe Premiere Elements 11 for the Mac. Unfortunately, something went wrong with the translation or maybe importing it into Premiere which resulted in the sound and video being out-of-sync after only a few minutes into the conversation. I was able to keep our introductions, but the remainder of the video would have to be manually re-synced bit by bit, (which would be painstakingly slow and tedious). My fix? To overlay still images & GIFs in place of the messed up video.
To make it a little more visually interesting, I added the animated DS106 Radio GIF when we are playing an audio clip.
7.  After the first draft was completed, Christina reminded me she had envisioned us including John Johnston’s Chicken Talk podcast material as intro and outro clips. Boy did I amuse myself. I used the Mel Blanc and Sound Effect Man- Chicken Farm Song. Then one thing led to another and John’s B&W chicken GIF and his Red cartoon chicken GIF became once again stars in one of my videos [First appearance in Star Spangled… WHAT?!] The B&W movie studio chicken brings us in, and a duet with the B&W and the Red chicken take us out. I think it’s really funny! Although after looking at it again, I wish that I had flipped sides so they were singing to each other instead of back-to-back. (See update below.)
After the first draft was completed, Christina reminded me she had envisioned us including John Johnston’s Chicken Talk podcast material as intro and outro clips. Boy did I amuse myself. I used the Mel Blanc and Sound Effect Man- Chicken Farm Song. Then one thing led to another and John’s B&W chicken GIF and his Red cartoon chicken GIF became once again stars in one of my videos [First appearance in Star Spangled… WHAT?!] The B&W movie studio chicken brings us in, and a duet with the B&W and the Red chicken take us out. I think it’s really funny! Although after looking at it again, I wish that I had flipped sides so they were singing to each other instead of back-to-back. (See update below.)
 8. Christina also noticed that our sound levels were unbalanced and at times she had difficulty hearing her comments when listening on her iPod earbuds. Unfortunately, it would have been a HUGE piece of work for me to go back in and fix it for the video. I should have used the Levelator before I began the editing. This is a free software app that helps to balance the volume of a recorded conversation. It was recommended by John Johnston in his audio post Levelling up the LoDown . (The tip is about 3:30 minutes in.) I tried using it after the fact and it brought her volume up, but also the background hiss. It didn’t make it easier to hear her, so I left it as is.
8. Christina also noticed that our sound levels were unbalanced and at times she had difficulty hearing her comments when listening on her iPod earbuds. Unfortunately, it would have been a HUGE piece of work for me to go back in and fix it for the video. I should have used the Levelator before I began the editing. This is a free software app that helps to balance the volume of a recorded conversation. It was recommended by John Johnston in his audio post Levelling up the LoDown . (The tip is about 3:30 minutes in.) I tried using it after the fact and it brought her volume up, but also the background hiss. It didn’t make it easier to hear her, so I left it as is.
9. The finishing touches required me to add two additional DS106 Radio bumpers at the beginning and end. The first one is a mashup I created this summer.
The final bumper at the end of the podcast was produced by Ary Aranguiz.
10. But wait… there was more that wasn’t quite right…. an excerpt from an e-mail received while I was writing up this post.
The only thing I noticed is that when we switch to talking about Ary’s project, after we talked first about Stefanie’s, the wording gets a bit garbled and then jumps to “Ary”, then goes right into her sound effect story (at about 27:25). I expect this is the best that could be done with the fact that we had to cut something out! Just wanted to check that how it ended up is what you meant, as it seems a bit jumbled.
Oh, and I just listened to the end, b/c I hadn’t had a chance to do that yet, and your last words are: “I had fun…I will” and then it jumps to the music. Not sure if you wanted to end it there?
But hey…this does not have to be perfect, and I don’t want you to put any more work into this if you don’t feel it’s necessary…so feel free to say: Christina, it’s just fine as is!
And in the end… that I decided to NOT INDULGE MY PERFECTIONISTIC TENDENCIES and let these go is a good sign. I’m getting more comfortable allowing myself to be seen in the world as a work in-progress, blemishes and all.
UPDATE: I tried…. I really tried to let it go. But when I heard the HUGE error with Ary’s radio bumper accidentally playing over a part of our conversation – I HAD to fix it. It turned out I had moved the bumper clear up to layer 8 while adjusting something else and forgot about it. The error was towards the end, and I hadn’t taken the time to listen to the entire 51 minute audio file before I posted it. Lesson learned? Either make my projects shorter or listen to the whole thing before I decide to release it to the public. I may’ve let it be played on DS106 Radio, but when Alan Levine decided to add it to the week 4 assignment page, so that future students could hear it, there was no way that mistake was going to remain for posterity.
Since I was going to edit the file anyway, I decided to fix the rest of what I could.
- I essentially started over by separating the two audio tracks, which allowed me to boost Christina’s volume and apply a noise reduction filter to her audio only.
- Alan Levine & John Johnston had recommended that I dial down the audio quality from 256k to 128k to reduce the file size. John said he’ll even go as low as 94k. My comfort level with the lower sound quality isn’t great, but I’m willing to listen to the voices of experience here.
- Alan also suggested that I add meta data to the mp3 version so that when it plays on DS106 radio people will know what it is.
- Remember my concerns about the length of the 51 minute audio file and where to post it? Once again Alan & John came to the rescue offering me advice on uploading the file via FTP to my own website and embedding that file into my blog post. I use Cyberduck for the upload and followed the directions for the Compact WordPress Audio/Music Player settings to get the cute little player button at the top of this post
- What the heck… I flipped the chicken images too. They are now singing their duet to one another.
Attributions & Links:
- [3:10] John Johnston- ds106 radio bumper dub number two: http://johnjohnston.info/106/ds106-radio-bumper-dub-number-two/
- [6:45] Mariana Funes- “Audio Giffing” http://theds106shrink.tumblr.com/post/61671781287/audio-giffing
- [12:38] Mikhail Gershovich- ds106 radio bumper: http://thisevilempire.com/blog/?p=931&cpage=1
- [16:25] Sally Wilson- “ds106 bumper”
- http://vibrantoutlook.wordpress.com/2013/09/17/first-foray-into-radio/
- [22:05] Cathleen Nardi- “Uncork at the cellar” ds106 radio bumper https://soundcloud.com/cathleen-nardi/uncork-at-the-cellar-ds106
- [27:19] Ary Aranguiz- sound effects story, “Invasion” http://alltheworldisamooc.blogspot.ca/2013/09/ds106-week-4-audacious-audio.html
- [31:53] Dave Barr- “The Banana Peel”–sound effects story http://gr8kree8.wordpress.com/2013/09/19/the-banana-peel-assignment-ds106/
- [35:40] Mariana Funes- sound effects story: “happily ever after…maybe” https://soundcloud.com/mariana-funes/happily-ever-after-may-be
- [39:00] Kevin Hodgson- “Sound Effects Poem: A Life in Draft” http://dogtrax.edublogs.org/2013/09/18/sound-effects-poem-a-life-in-draft/comment-page-1/#comment-9127
- [42:33] Stefanie Jeske- “Stefanie’s ds106 rap” http://stefaniejeskestory.blogspot.ca/2013/09/stefanies-ds106-rap.html
- [45:50] Hayfa Majdoub- “What is Philosophy? https://soundcloud.com/hayfam/audio-recording-on-wednesday#t=0:00
Ary Aranguiz- DS106 Radio Bumper 2 (The one accidentally inserted into the original version of this podcast.) https://soundcloud.com/ary-aranguiz/ds106-radio-bumper2
Rochelle’s sound effect story: [Headphones highly recommended] Spend a summer day at an island cabin in Northern Wisconsin. Wake up to the sounds of loons on the lake. Spend the day enjoying all the amenities that no running water or electricity can provide. Fall to sleep to the rumbling of a thunderstorm. And don’t get me started on the MOSQUITOES!


























 Creativity can be like riding a wave. You are focused, relaxed, alive, not really sure what’s coming next.
Creativity can be like riding a wave. You are focused, relaxed, alive, not really sure what’s coming next.


 T
T