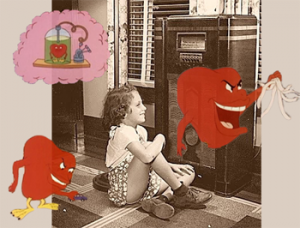
Talky Tina’s DS106 animated GIF challenge August 2013 GIF Challenge #10: Monster Chiller Horror Theatre 3D Style GIF for today was to:
…look for a part of a scene in a 3D type movie where the thing comes right out of the screen at you. Find a way to emphasize the moving of the thing out of the screen and into your face in a GIF.
This one was easy. I started with a YouTube search on 3D movies. A bunch of movie trailers popped up right away, which I knew would have the good stuff. Sharkboy & Lava Girl- May The Best Dream Win won.
I’ve just recently discovered the wonders or the full Photoshop CS5 software for creating GIFs. [Technology is Great! (When it works.)] But as ‘luck” would have it, I have a 64-bit operating system on my PC based laptop and Photoshop won’t allow me to import video frames as layers unless I use a 32-bit OS. Arrrrgh! That meant I had to do some unexpected futzing around.
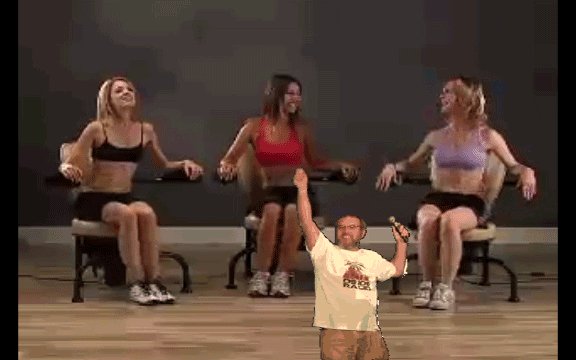
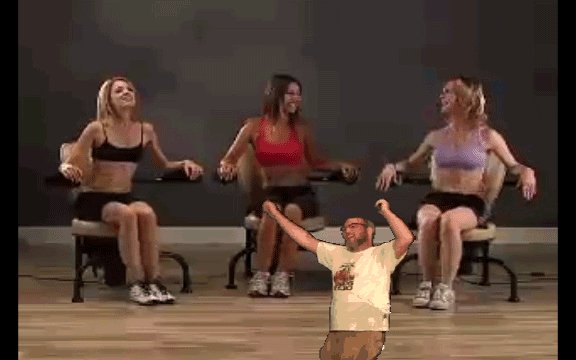
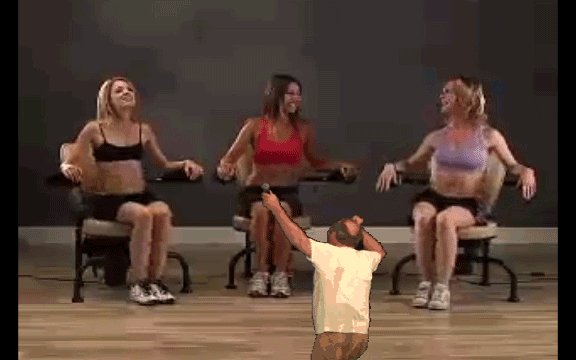
I downloaded the video clip using the downloader add-on for Firefox and placed it into Adobe Premiere Elements on my Mac. From there I selected the short segment I wanted to use and exported it as a sequence. [ “Hula Hot Seat” will step you through the process.]
Since I am using both a PC and a Mac, (different software versions are at the moment residing on different computers.) I uploaded the JPEGs to my Google drive so that I could transfer them easily from computer to computer as needed.
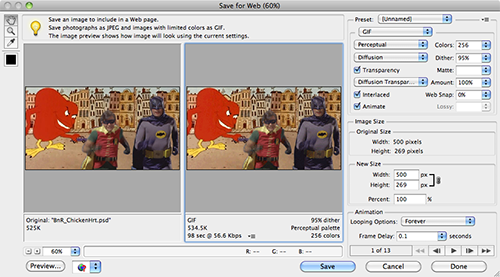
I imported the photos into the full Photoshop on my PC, but again hit a bit of a snag because I couldn’t figure out how to easily move each of individual photo images into a new layer in one consolidated project file to be used to create the GIF. I ended up tiling 10 images at a time and dragging each layer over. But oh no… does the fun end there? Of course not! When I did the moves manually like that they were not aligned properly, and I had to go back in and manually align all 40 images layers. Fortunately, I hadn’t messed with the formatting of the images, so the snap function for alignment kicked in and it went rather smoothly, all things considered.
The final step was to create the animation layers. There was no need for merging of layers, as I wasn’t adding anything to the original image clip, and that alone made the project much less complicated than:
I most likely could have made this GIF in my limited Photoshop Elements on just my Mac. Oh well, I’m enjoying learning how to use the software. And I’m getting better and better all the time as I practice and come to terms with the advantages and limitations of each digital story telling tool that I use.
I’ve included the full movie trailer below for your easy viewing pleasure.